Wordでテキストボックスを使用すると、画像や写真など好きな場所に文字を入力することができます。Wordでテキストボックスを作成する方法から移動、保存、削除、サイズ変更、編集方法など、テキストボックスを最大限に活用する方法を詳しく解説します。

★Wordでテキストボックスを使い方が知りたい
★テキストボックスの編集方法が知りたい
★テキストボックスの背景を透過する方法が知りたい
★テキストボックスを使用して写真にタイトルを設定する方法が知りたい
テキストボックスの使い方
テキストボックスとは、直訳しますと【文字列の箱】です。
テキストボックスを使用すると、文字を好きな場所に入力・移動することができます。
また、テキストボックスは画像として分類されていますので『ワードアート』などのグラフィック要素を適用したり、背景を設定して文書や写真の見出しとして使用することもできます。
また作成したテキストボックスは保存して再利用することもできます。

🥉手順①:Wordのリボンから『挿入』タブを選択し『テキスト』グループから【テキストボックス】を選択します。

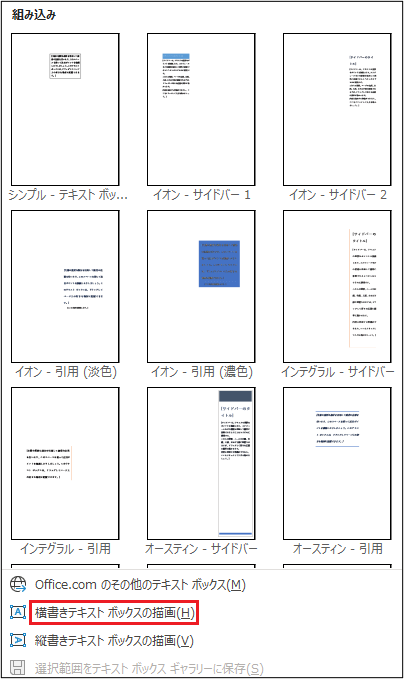
🥉手順②:『組み込み』の一覧から【横書きテキストボックスの描画】を選択します。
※縦書きの場合は【縦書きテキストボックスの描画】を選択します。

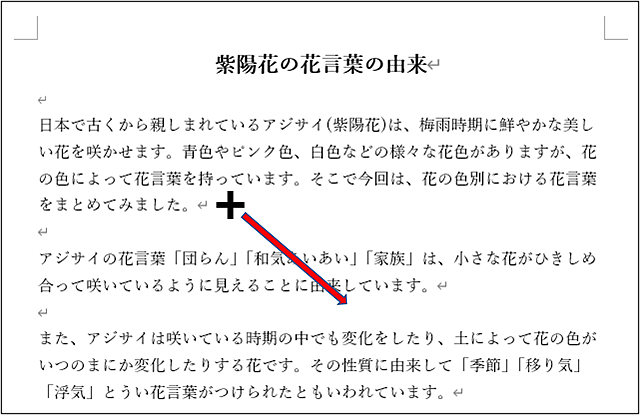
🥉手順③:Wordの文書内の任意の場所へマウスカーソルを移動すると、マウスのカーソルが【✚】に変わりますので【右斜め下へドラッグ】します。

■横書きテキストボックスの描画が表示されました。

🥉手順④:『テキストボックス』が表示されましたら、任意の文字を入力します。

🥉手順⑤:テキストボックスをマウスでドラッグして任意の場所へ移動します。
※テキストボックスの移動方法は、先の章の【テキストボックスを移動する方法】で詳しく解説しています。

テキストボックスを横書きから縦書きに変更する方法
テキストボックスを横書きで作成した後で縦書きに変更したい場合は、次のような手順で変更します。
🥉手順①:テキストボックスの文字列をマウスでクリックします。

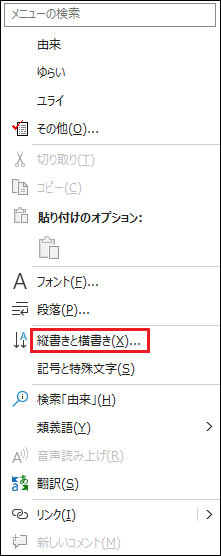
🥉手順②:次に【右クリック】してコンテキストメニューの一覧から【縦書きと横書き】を選択します。

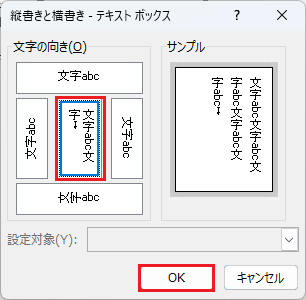
🥉手順③:『縦書きと横書き』のダイアログボックスが表示されましたら【縦書き】を選択して【OK】をクリックします。

テキストボックスの文字列が横書きから縦書きへ変更されました。
次に縦書きテキストボックスの体裁を整えていきます。
🥉手順④:テキストボックスを選択します。

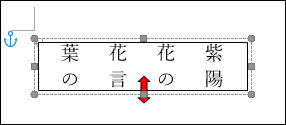
🥉手順⑤:テキストボックスが選択されましたらテキストボックスの下部にマウスカーソルを移動し【⇔】両方の矢印マークが出現しましたら、そのままドラッグします。

🥉手順⑥:テキストボックスの横幅をマウスでドラッグして微調整します。

■テキストボックスの上部の余白がないので調整します。

🥉手順⑦:Wordのリボンから『ホーム』タブを選択し、段落グループの一覧から【インデントを増やす】をクリックします。

■テキストボックスの上部余白が調整されました。
テキストボックスの余白を【mm単位】で調整する場合は、次の章の『テキストボックスの余白を調整する方法』を参考に作業してください。

テキストボックスを移動する方法
テキストボックスを移動する場合は、マウス操作(ドラッグ)を実行することにより、簡単に任意の場所へ移動することができます。
🥉手順①:テキストボックスをクリックして選択された状態にします。

🥉手順②:次にテキストボックスの縁にマウスカーソルを移動し【╋】手裏剣のマークが出現しましたら、1度クリックしてから任意の場所へドラッグします。

■例:下図のようにタイトルを上部から中央へ移動する場合は、テキストボックスを下方向へドラッグします。

■テキストボックスを中央へ移動することができました。

テキストボックスのサイズを変更する方法
テキストボックスに挿入した文字列がはみ出してしまった場合や、追加の文字を入力したい場合は、テキストボックスのサイズを変更することでレイアウトを整えることができます。
🥉手順①:テキストボックスの縁にマウスカーソルを移動し【╋】手裏剣のマークが出現しましたらクリックしてテキストボックスを選択します。

下図のような状態になればテキストボックスのサイズを変更することができます。

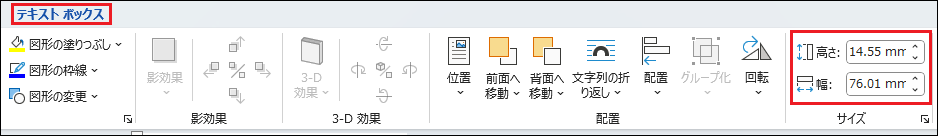
🥉手順②:Wordのリボンから『テキストボックス』タブを選択し、サイズのグループから【高さ】と【幅】を選択することができます。

マウスを使用してテキストボックスのサイズを変更する方法
🥉手順①:サイズを変更するテキストボックスを選択します。

✨幅を調整する方法
マウスカーソルをテキストボックスの左右の縁に移動し【⇔】左右の矢印マークが出現しましたら外側へドラッグします。


✨高さを調整する方法
マウスカーソルをテキストボックスの上下の縁に移動し【⇔】上下の矢印マークが出現しましたら外側へドラッグします。


✨全体のサイズを拡大する方法
マウスカーソルをテキストボックスの四隅のいずれかの縁に移動し【⇔】両方の矢印が出現しましたら外側へドラッグします。
テキストボックスのサイズを縮小する場合は【⇔】両方の矢印マークを内側へドラッグします。

■テキストボックスのサイズが大きくなりました。

テキストボックスの余白を調整する方法
テキストボックス余白を調整する前にテキストボックスのサイズを狭めておいてください。
テキストボックスの余白を調整する際に指定した余白にならない場合は、テキストボックスのサイズを小さくするか、段落を【左揃え】または【右揃え】にしてから余白を設定すると指定通りの余白になります。

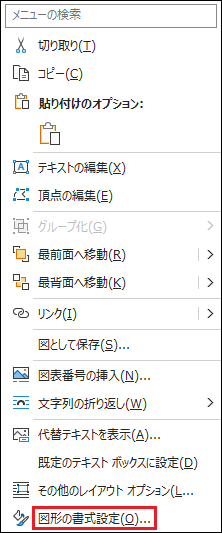
🥉手順①:テキストボックスの枠線の上で【右クリック】します。

🥉手順②:コンテキストメニューが表示されましたら、メニューの一覧から【図形の書式設定】を選択します。

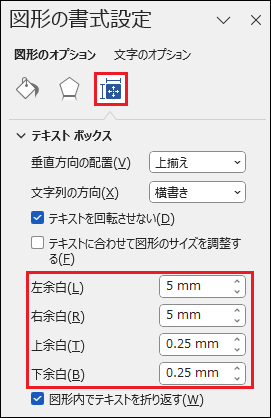
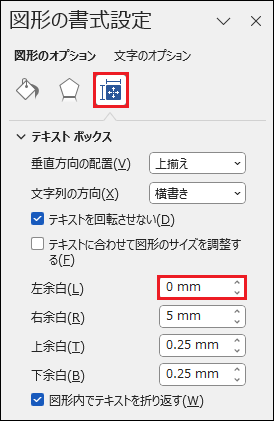
🥉手順③:右側ペインに『図形の書式設定』が表示されましたら【レイアウトとプロパティ】を選択し余白設定ボックスに任意の値を入力します。

🥉手順④:今回は、例として【左余白】を【0mm】に設定してみます。

■テキストボックスの左側の余白が【0mm】調整されました。

テキストボックスを削除する方法
🥉手順①:削除したいテキストボックスの縁にマウスカーソルを移動し【╋】手裏剣のマークが出現しましたら、テキストボックスをクリックして、キーボードの【Delete】キーを押します。

■この記事を見た方にお勧めの商品
テキストボックスの編集方法
テキストボックスを編集して、文書の見出しを作成することができます。
テキストボックスに背景を適用し文字列を装飾することで見栄えのよい見出しを作ることができます。

フォントサイズを設定する方法
テキストボックスへの文字入力が完了しましたら、フォントサイズを設定します。
フォントサイズ以外にも、フォントの種類やフォント色などを設定することができます。
下図のテキストボックスを例に、フォントサイズを変更する方法を解説します。

🥉手順①:テキストボッスの文字列を全て選択します。
テキストボックスの文字列をクリックし、キーボードの【Ctrl】+【A】を押すと文字列が全て選択されます。

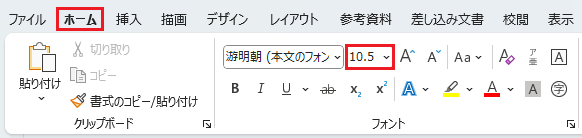
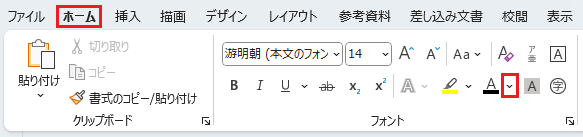
次に『ホーム』タブのフォントグループで『フォントサイズ』を設定します。

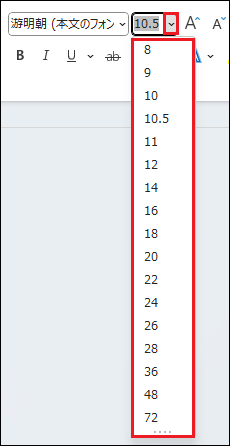
🥉手順②:フォントサイズボックスの【v】下向き矢印をクリックして、フォントサイズを指定します。
※希望のフォントサイズが一覧にない場合は、フォントサイズボックスに直接、任意の値をキーボードで入力します。

ワードアートのスタイルを適用する方法
ワードアートを適用することで、文字にデザイン効果を与えることができます。
ワードアートの使用例としては、タイトルなどの文字を強調したい場合に使われます。
下図のテキストボックスを例に、ワードアートを適用する方法を解説します。

🥉手順①:テキストボックスを選択後『図形の書式』タブを選択し【ワードアートのスタイル】のグループの【▼】下向き三角矢印をクリックします。

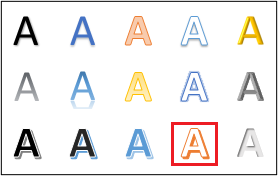
🥉手順②:『ワードアートのスタイル』の一覧から【塗りつぶし:白;輪部:オレンジ、アクセントカラー2;影(ぼかしなし):オレンジ、アクセントカラー2】を選択します。

■デザイン効果が施されたタイトルが完成しました。

背景色を設定する方法
テキストボックスを使用して、背景色を適用したタイトルを作成する方法を紹介します。
🥉手順①:テキストボックスでタイトルを作成する場合は、前の章の手順に従って、フォントサイズを少し大きく設定します。
今回は、フォントサイズを【14】に設定しました。

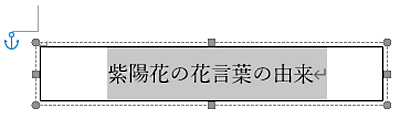
🥉手順②:テキストボックスの文字列を全て選択します。
テキストボックスの文字列をクリックし、キーボードの【Ctrl】+【A】を押すと文字列が全て選択されます。

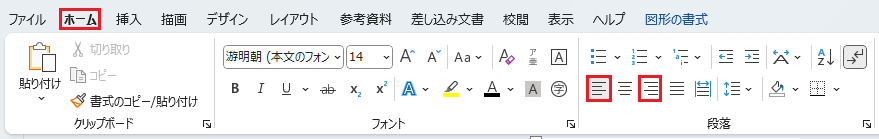
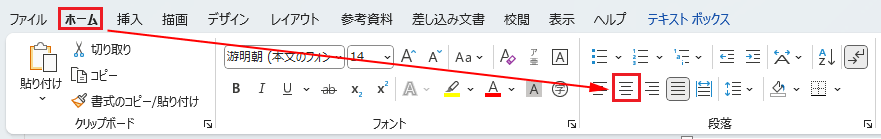
🥉手順③:Wordのリボンから『ホーム』を選択し『段落』グループから【中央揃え】をクリックします。

テキストボックスの文字列が『中央揃え』なりましたら、次に『フォントの色』と『背景色』を設定します。

🥉手順④:テキストボックスの文字列を全て選択します。

テキストボックスの文字列をクリックし、キーボードの【Ctrl】+【A】を押すと文字列が全て選択されます。
🥉手順⑤:Wordのリボンから【テキストボックス】タブをクリックします。

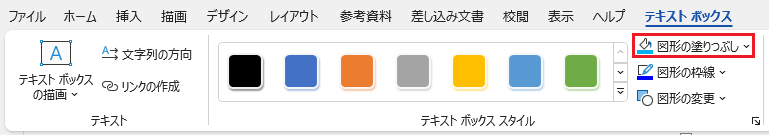
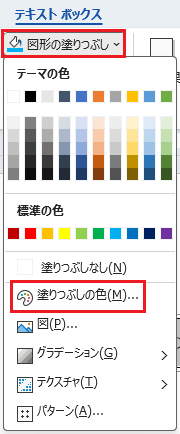
🥉手順⑥:次に『テキストボックス』を選択し『テキストボックススタイル』のグループから【図形の塗りつぶし】を選択します。

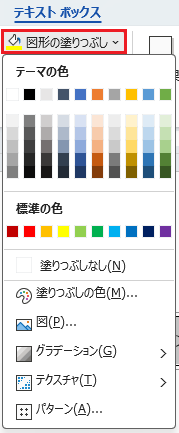
🥉手順⑦:『図形の塗りつぶし』の【テーマ色】または【標準の色】の一覧から任意の色を選択します。

■今回は例として背景色に【薄い青】を適用しました。

その他の塗りつぶしの色の使い方
🥉手順①:『図形の塗りつぶし』をクリックして【塗りつぶしの色】を選択します。

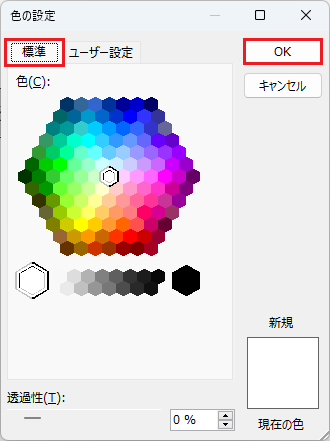
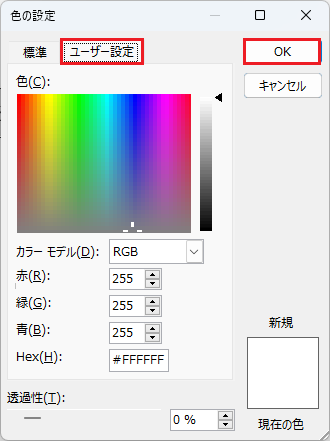
🥉手順②:『色の設定』のダイアログボックスが表示されましたら【標準】または【ユーザー設定】タブのいづれかを選択し任意の色を選択して【OK】をクリックします。


背景色が適用されましたら、次にフォント色を設定します。

フォント色を設定する方法
🥉手順①:テキストボックスの文字列を全て選択します。
テキストボックスの文字列をクリックし、キーボードの【Ctrl】+【A】を押すと文字列が全て選択されます。

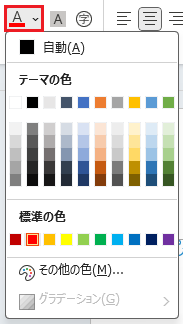
🥉手順②:Wordのリボンから『ホーム』タブを選択し『フォント』グループから【フォンントの色】の【v】マークのをクリックします。

🥉手順③:『フォンントの色』の【テーマ色】または【標準の色】の一覧から任意の色を選択します。

■テキストボックスの背景色とフォンント色が適用されました。

フォンントを太字にする方法
🥉手順①:テキストボックスの文字列を全て選択します。
テキストボックスの文字列をクリックし、キーボードの【Ctrl】+【A】を押すと文字列が全て選択されます。

🥉手順②:Wordのリボンから『ホーム』タブを選択し『フォント』グループの一覧から【太字】を選択します。

■テキストボックスの文字列に太字が適用されました。

枠線を消す方法
🥉手順①:テキストボックスの縁にマウスカーソルを移動し【╋】手裏剣のマークが出現しましたら、クリックしてテキストボックスを選択します。

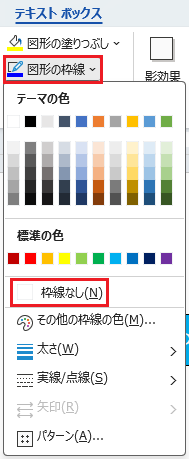
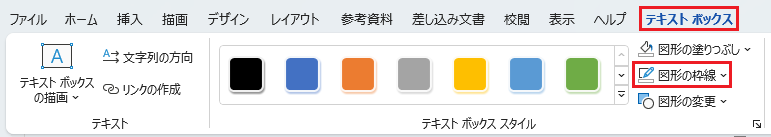
🥉手順②:Wordのリボンから『テキストボックス』タブを選択し『テキストボックススタイル』のグループから【図形の枠線】をクリックします。

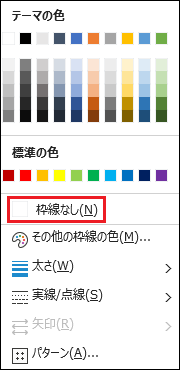
🥉手順③:『図形の枠線』のダイアログボックスの一覧から【枠線なし】を選択します。

■テキストボックスに背景色を適用したタイトルが完成しました。

■Wordで図形や画像の挿入と編集方法を別の記事で詳しく紹介しています。
■この記事を見た方にお勧めの商品
テキストボックスを保存する方法
テキストボックスを使用して見出しなどを作成した際に画像として保存しておくことで、ExcelやPowerPointでも使用することができます。
🥉手順①:保存したいテキストボックスを選択します。

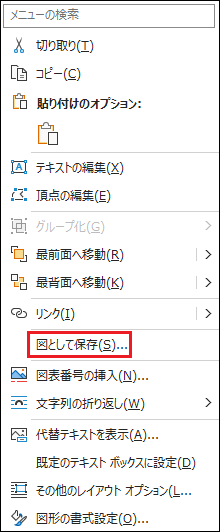
🥉手順②:テキストボックスを【右クリック】し、コンテキストメニューが開きましたら一覧から【図として保存】を選択します。

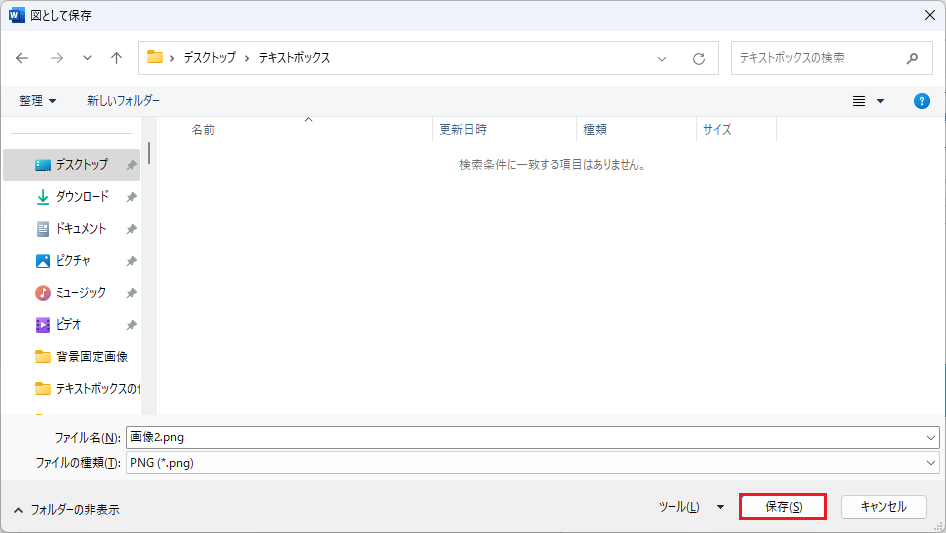
🥉手順③:『図として保存』が開きましたら、任意のフォルダーまたは、左側ペインから保存する場所を選択して【保存】をクリックします。

■テキストボックスが図として保存されました。
再利用する際は、必要に応じてトリミングをして体裁を整えます。

テキストボックスの背景を透過する方法
テキストボックスの背景は、デフォルトでは白色が適用されています。
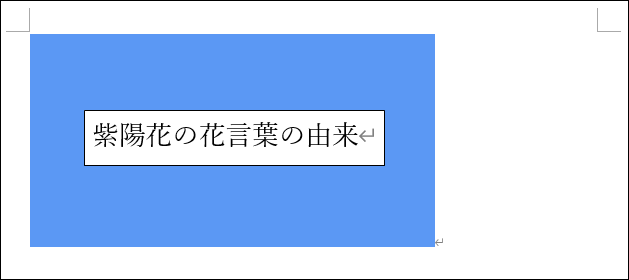
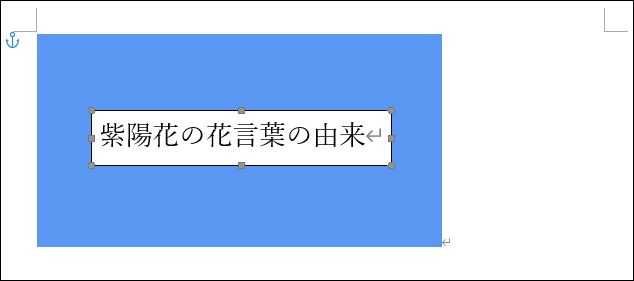
例として青色の図形にテキストボックスで作成したタイトルを適用する方法を解説します。
テキストボックスの背景を白色から透明色に変更して枠線も削除し見栄えを良くしていきます。
🥉手順①:最初にテキストボックスに文字を入力します。

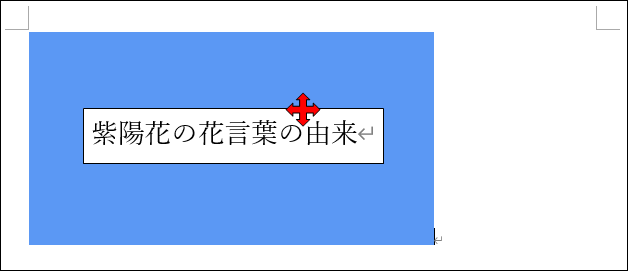
🥉手順②:テキストボックスの縁にマウスカーソルを移動し【╋】手裏剣のマークが出現しましたらクリックしてテキストボックスを選択します。

■テキストボックスが選択されましたら🥉手順③へ進みます。

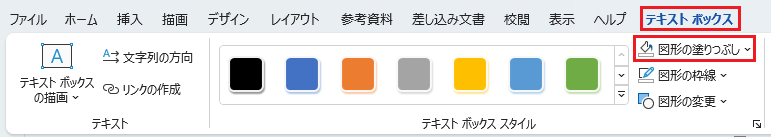
🥉手順③:Wordのリボンから『テキストボックス』タブを選択し、次に【図形の塗りつぶし】を選択します。
※『テキストボックス』タブが表示されない場合は、再度テキストボックスを選択し直してください。

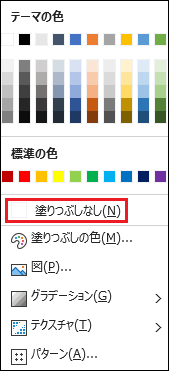
🥉手順④:『図形の塗りつぶしから』の設定画面が表示されましたら【塗りつぶしなし】を選択します。

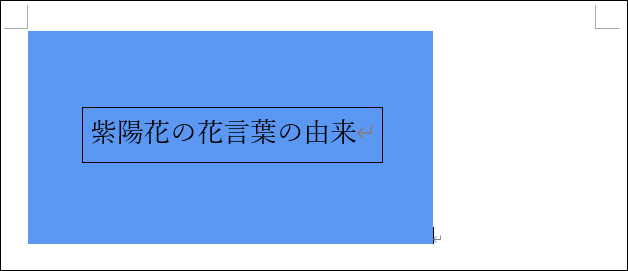
■テキストボックスの背景が透過されました。

テキストボックスの枠線を消す場合は、次の🥉手順⑤から実行してください。
🥉手順⑤:テキストボックスが選択された状態で、Wordのリボンから『テキストボックス』タブを選択し【図形の枠線】を選択します。

🥉手順⑥『図形の枠線』の設定画面が表示されましたら【枠線なし】を選択します。

■テキストボックスの背景が透過され枠線も削除されました。

■PowerPointで画像の背景を透過する方法を別の記事で詳しく紹介しています。
テキストボックスを使用して写真にタイトルを設定する方法
写真にテキストボックスでタイトルを設定する方法を解説します。
- STEP1Word内に写真を挿入する
- STEP2テキストボックスを挿入する
- STEP3フォントを設定する
- STEP4背景を透過する
- STEP5テキストボックスの枠線を削除する
最初にWord内に任意の写真を取り込みます。
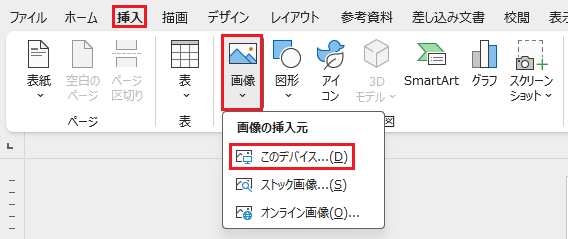
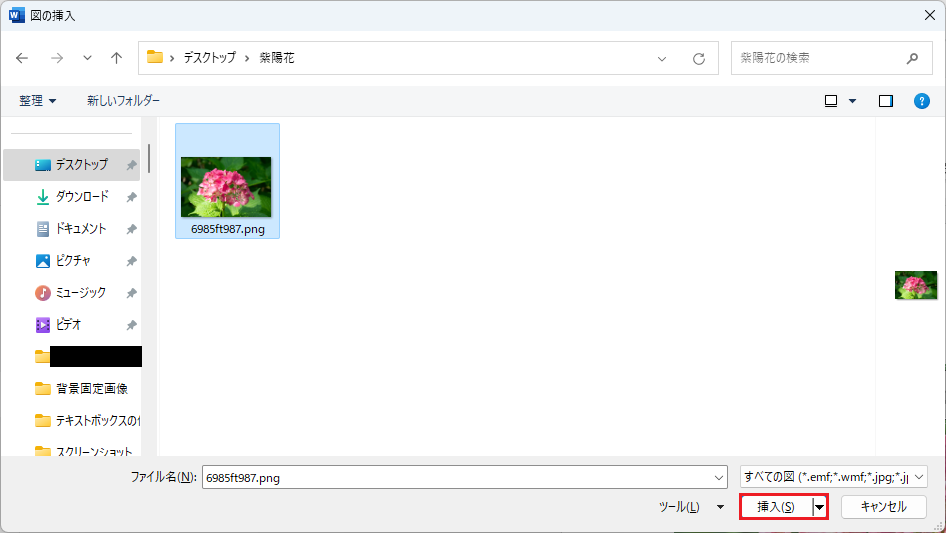
🥉手順①:Wordのリボンから『挿入』タブを選択し、図のグループから『画像』を選択し、画像の挿入元の一覧から【このデバイス】を選択します。
画像の挿入元の『このデバイス』とは、パソコンのことです。

🥉手順②:パソコン内の写真が格納されているフォルダーを開き任意の写真を選択し【挿入】ボタンをクリックします。

🥉手順③:写真が挿入さましたら次にテキストボックスを挿入します。
テキストボックスの挿入方法は、この記事で紹介している手順に従って操作してください。

🥉手順④:テキストボックスが挿入されましたら、任意のタイトルを入力し【フォントサイズ】を指定します。
今回は例としてフォントサイズを【16】に設定します。

🥉手順⑤:本記事で紹介している方法に従って、テキストボックスの背景を透過します。

🥉手順⑥:本記事で紹介している方法に従って、テキストボックスの枠線を削除します。

🥉手順⑦:タイトルを【太字】に設定し任意の【フォント色】を指定します。
今回は、例として【フォント色】に白を設定しました。

■図形や画像の挿入方法と編集方法は別の記事で詳しく紹介しています。
■この記事を見た方にお勧めの商品

 激安パソコン講座【PCHack】のご案内
激安パソコン講座【PCHack】のご案内


