ビジネスの現場では、Wordの文書内に表を入れる事も多いと思います。文書内にWordの表を活用することで、見やすく説得力が高い資料を作成することができます。本記事ではWordを使った表の作り方や表の編集方法まで、初心者の方にも分かりやすく解説しています。

★Wordで表の作り方と編集方法について知りたい
★文字列から表に変換する方法について知りたい
★表の装飾・デザインの変更・スタイルを適用する方法が知りたい
★表の列幅や行の高さを調整する方法が知りたい
★表の分割・統合・セル操作について知りたい
★Wordの表で四則演算や関数の数式を使う方法が知りたい
Wordの表作成について!
Wordの文書内に表を作成したい時、ExcelワークシートまたはWordの標準機能を使用して表を作成することができます。
| 表の種類 | 特徴 |
|---|---|
| Wordの表 | 計算式や数式は個別に手動で入力する データの変更後は手動で更新する 表の編集に手間がかかる |
| Excelワークシート | Excelと同じ方法で数式を入力できる データの変更後は自動で更新される Excelの機能で表の編集ができる |
✨Wordの表
Excelの操作に慣れていない場合や、表に計算式を使用しない場合は、Wordの機能で表を作成すると良いでしょう。

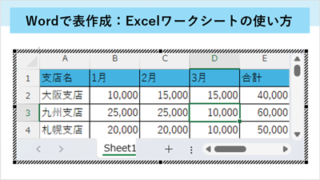
✨Excelワークシート
表に数値や計算式を入れる場合は、Excelワークシートで表を作成すると良いでしょう。

■WordでExcelワークシートと使った表の作成と編集方法は別の記事で詳しく紹介しています。
Wordで表を作成する方法
Wordの表作成や編集作業は、複雑で難しいイメージを抱いている方も多いのではないでしょうか?
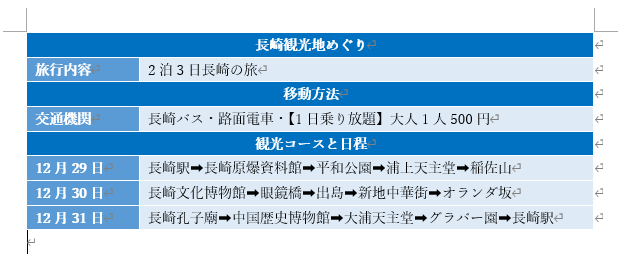
社員研修・セミナー・案内状・団体旅行などの日程表の一部を、表でまとめると見た目もスッキリした仕上がりなります。
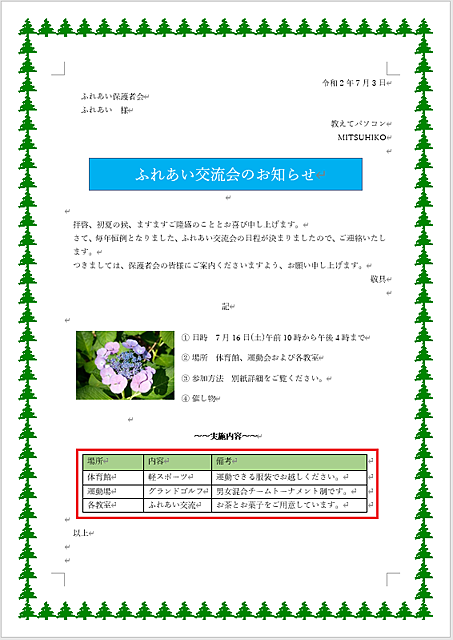
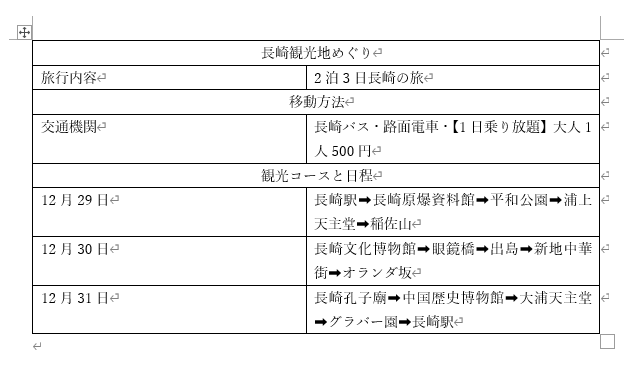
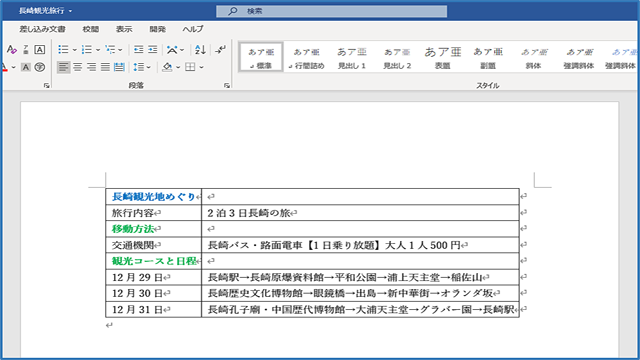
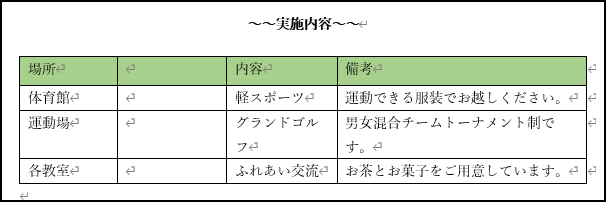
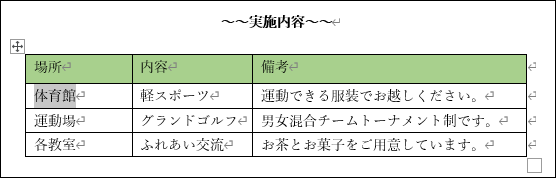
下図は例題として、私が作成した資料ですが、下の方に簡単な表を挿入しています。
初心者の方にも、分かりやすく表の作り方と編集方法を図解式で詳しく解説します。

✨表作成の特徴
①比較資料は表で作成する方が分かりやすい。
②数値やデータを整理整頓して管理できる。
✨Wordで表を作るメリット
①表のセルの幅を個々に設定できる。
②1文字目と縦の罫線の間隔を自由に調整できる。
③罫線のスタイルや種類が多い。
表の挿入方法
Wordの表の挿入方法は「マス目」を使用する方法と「サイズを指定」する方法があります。
表の作り方【マス目を使用する方法】
Wordで簡単に表を作成するなら『マス目』を使って表を作成する方法がお勧めです!
🥉手順①:表を配置する場所に、カーソルを置きます。

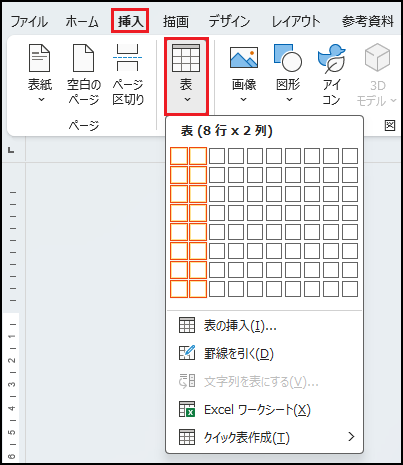
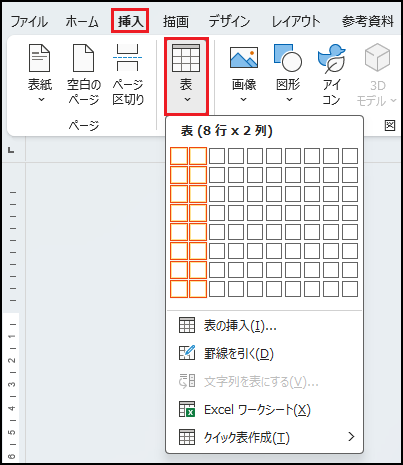
🥉手順②:『挿入』タブを選択し『表』のグループから【表の追加】をクリックし【マス目】をマウスでなぞって表の行数と列数を指定します。
※今回は表を8行X2列に指定しました。

★注 意:『マス目』を使用した表のサイズは、8行10列まで作成可能です。
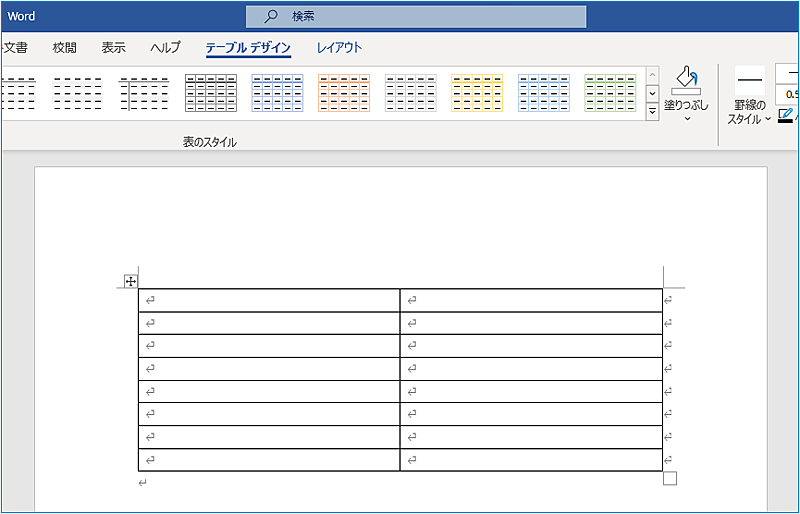
■表が挿入されました。

表の作り方【表のサイズを指定する方法】
表の作り方で『表の挿入ダイアログボックス』を使用して表を作成する方法を紹介します。
✨ポイント:表のサイズを任意に指定して作ることができます。
🥉手順①:『挿入』タブをクリックします。

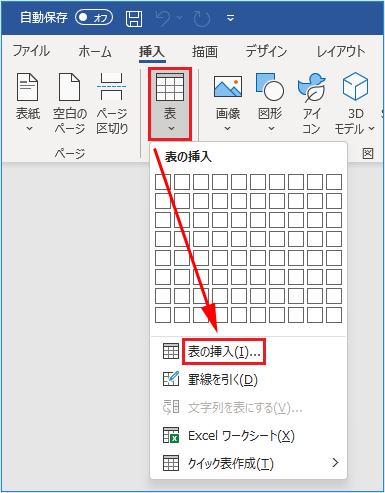
🥉手順②:表のマス目が表示されましたら【表の挿入】を選択します。

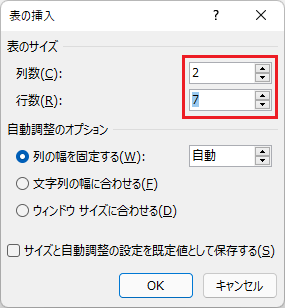
🥉手順③:『表の挿入』の設定画面で表のサイズを指定します。

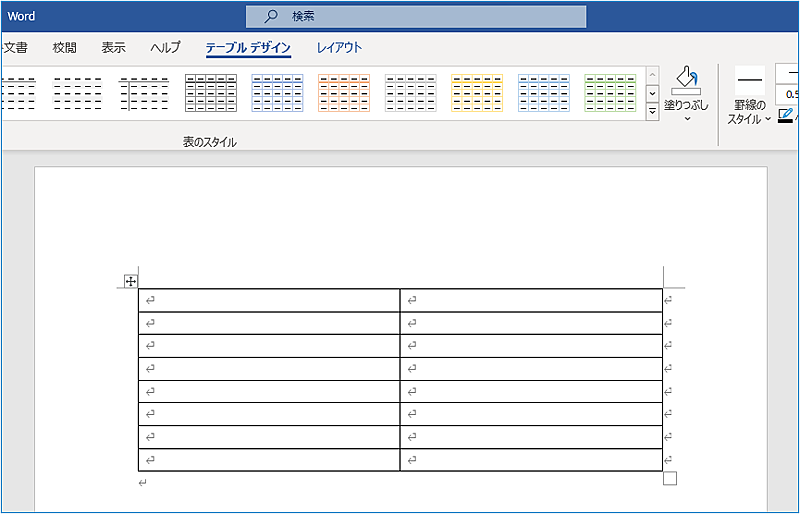
■表が挿入されました。

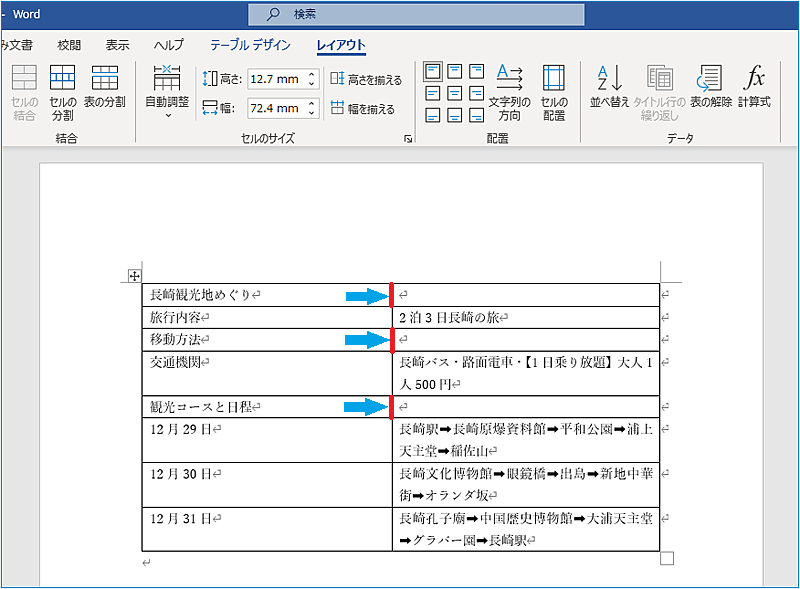
🥉手順④:作成した表に文字を入力し見出し部分の余分な罫線を、先に紹介した【罫線の削除方法】を実行して削除します。
■表の見出しの部分の罫線(下図の赤線)を削除して表のレイアウトを整えます。

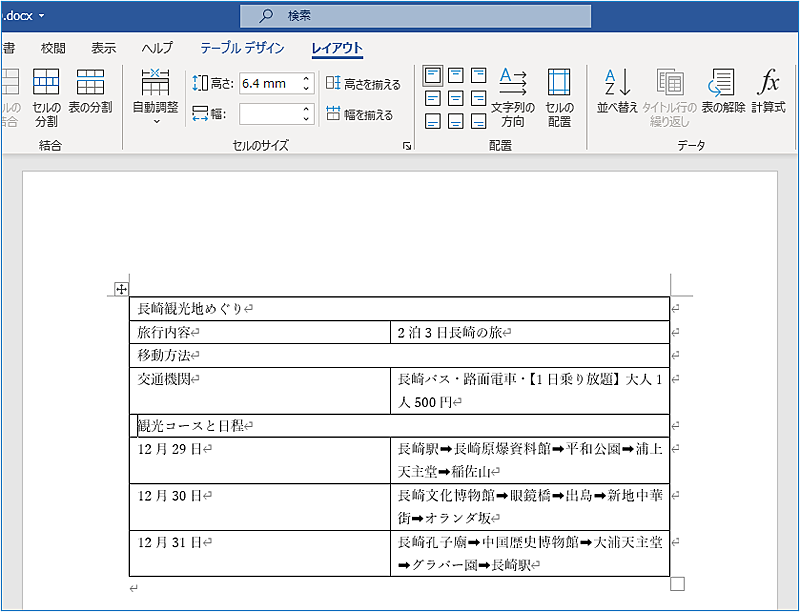
■表の罫線が削除されました。

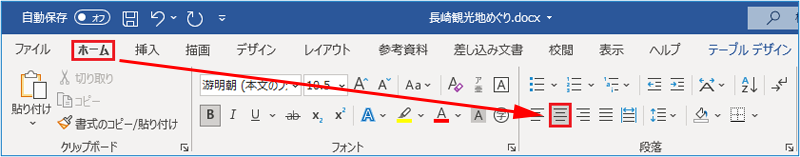
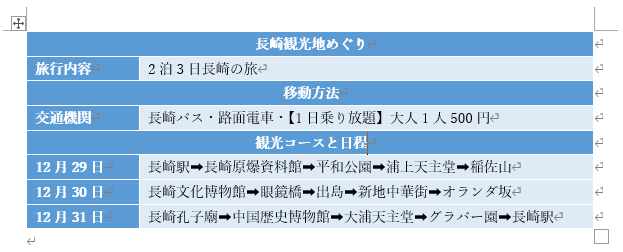
■表の見出しの文字列を【中央揃え】にします。
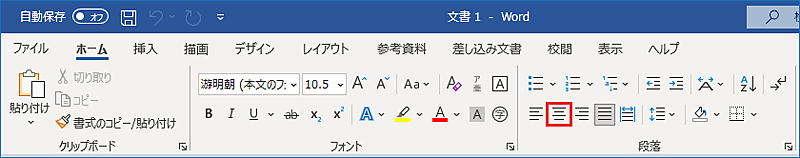
🥉手順⑤:タイトルの文字列の直後にマウスカーソルを移動し、リボン内の【段落】グループから【中央揃え】をクリックします。

※その他の方法:キーボードショートカット【Ctrl】+【E】で『中央揃え』になります。

■WordでExcelワークシートと使った表作成と編集方法は別の記事で詳しく紹介しています。
表のデザインを変更する方法
作成した表のタイトルや見出しなどの協調したい箇所を装飾して見栄えを良くします。
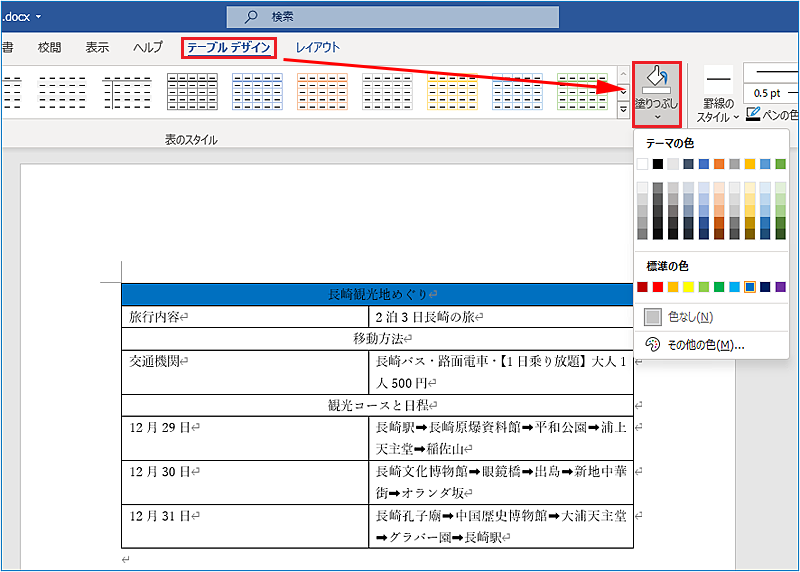
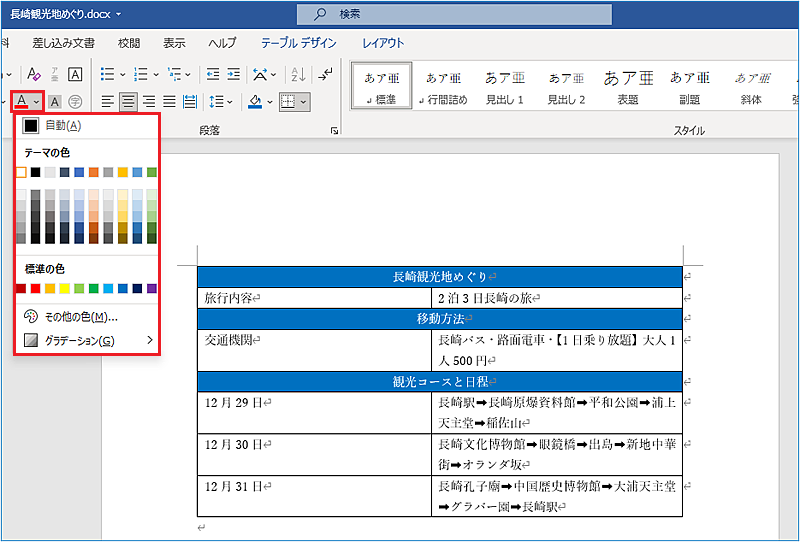
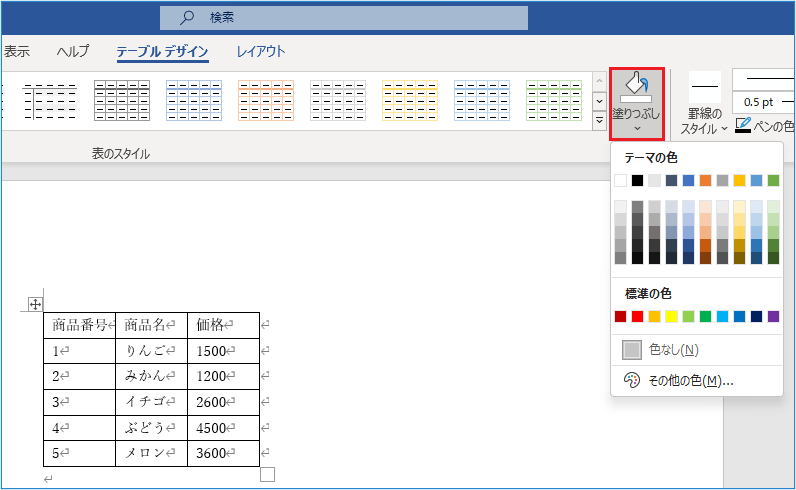
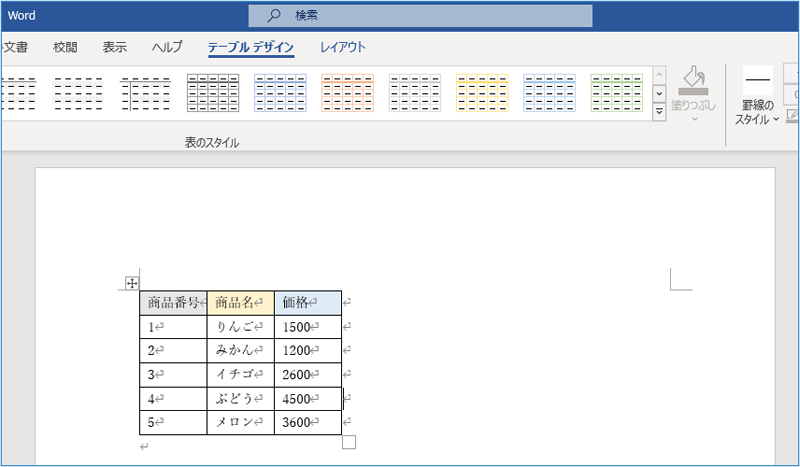
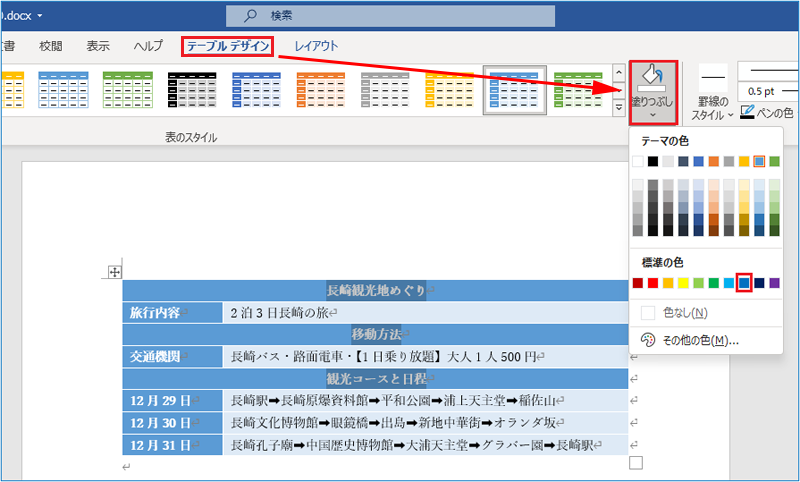
🥉手順①:見出しの文字列の直後にカーソルを移動してリボン内の【テーブルデザイン】を選択し【塗りつぶし】から好みの色を選択します。

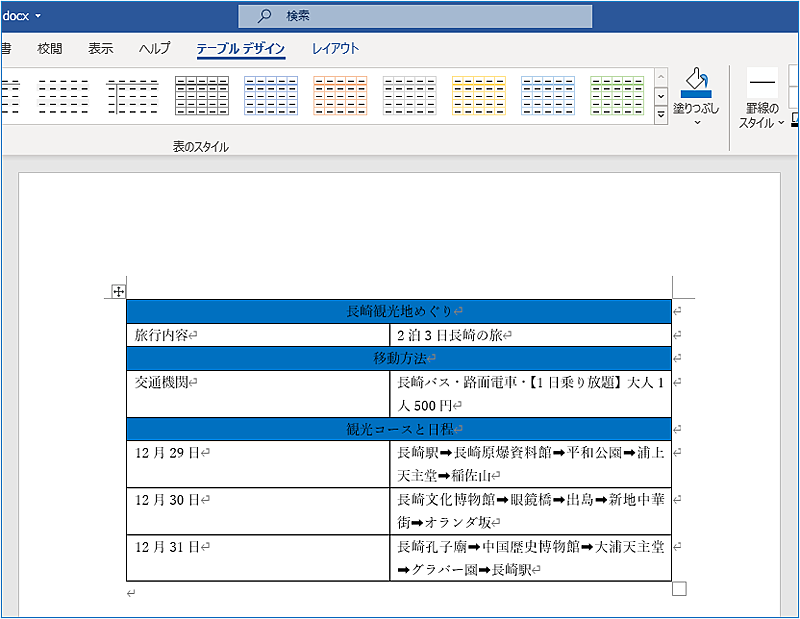
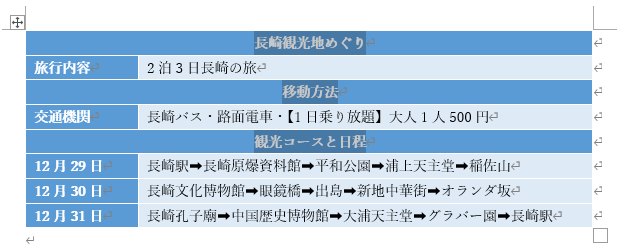
●表の見出しに『塗りつぶし』が適用されました。

表内の見出しの文字が見づらいので、フォント色を変更します。
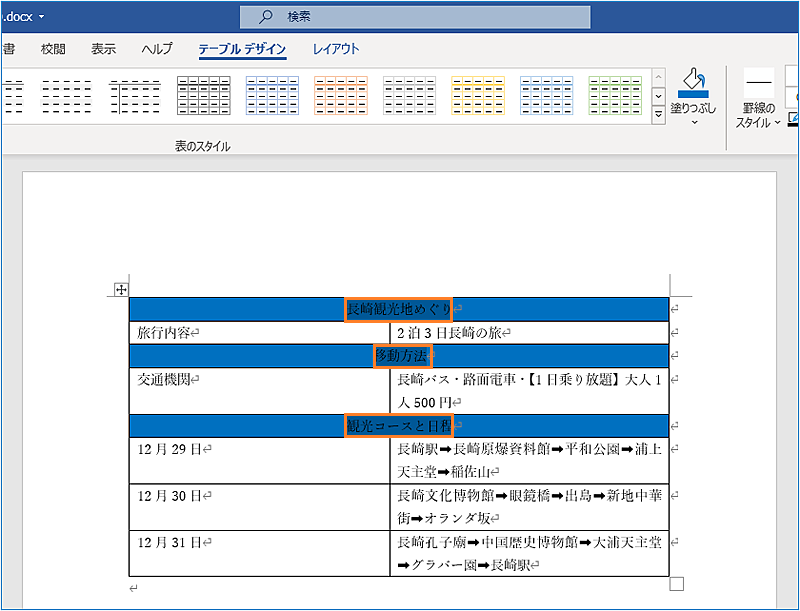
🥉手順②:表の見出しの文字列を全て選択します。
※キーボードの【Ctrl】キーを押しながら見出しをドラッグすると、任意の範囲を指定できます。

🥉手順③:【ホーム】タブの【フォント】グループから【フォントの色】を任意の色に指定します。

🥉手順④:見出しの文字列を選択した状態でリボン内の【フォント】グループから【太字】をクリックします。

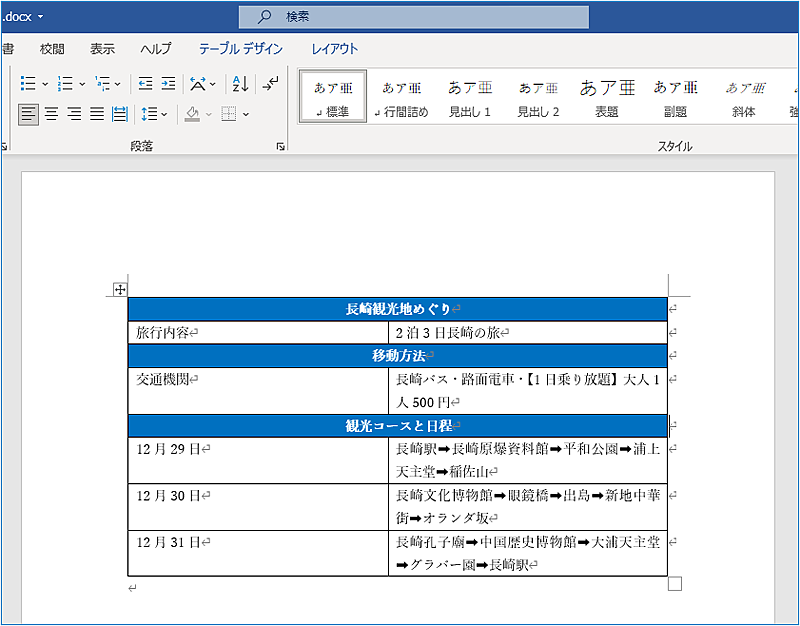
★Wordを使用した表が完成しました。

表の作り方:文字列を表に変換
Wordで作成済みの文章から新たに表を作成するには、手間と時間も掛かりますよね。
作成済みの文章を表に変換する方法を使用すれば、簡単に表を作成することができます。
それでは、手順を見ていきましょう。
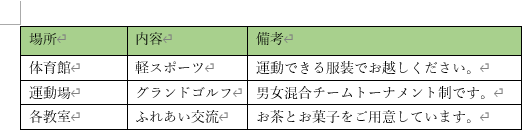
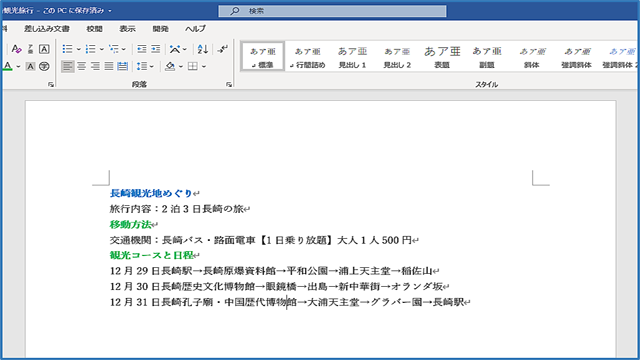
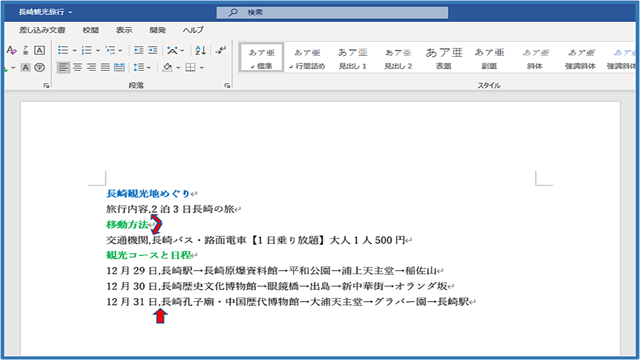
🥉手順①:Wordで作成した見出し付きの文章を例に解説します。
今回は、2列8行の表を作成します。

🥉手順②:作成する表の【見出し】以外の文字列の1列目と2列目の境界線に『カンマ』【,】を入力します。

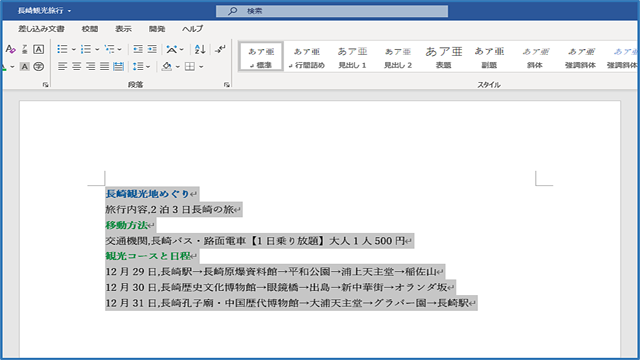
🥉手順③:表を作成する範囲の文字列を全て選択します。

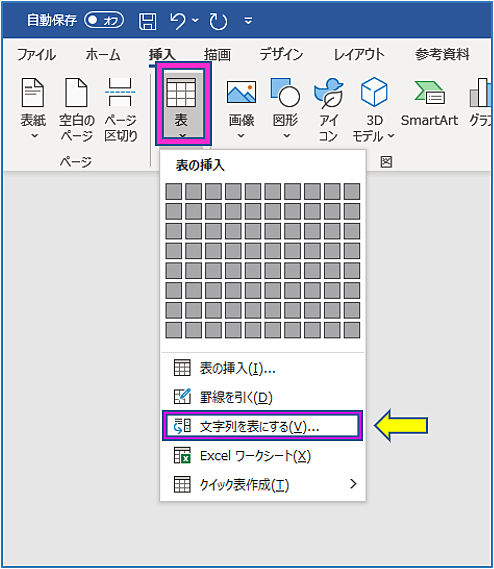
🥉手順④:『挿入』タブから『表』を選択し【文字列を表にする】を選択します。

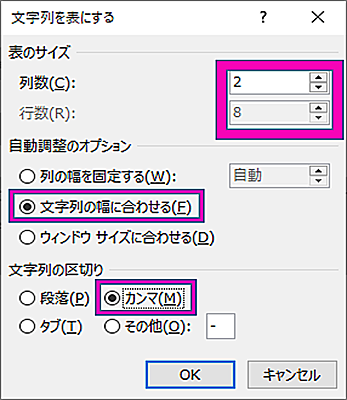
🥉手順⑤:『文字列を表示する』のダイアログボックスで『表のサイズ』を設定後【文字列の幅に合わせる】を選択し『文字列の区切り』を【カンマ】に指定して【OK】をクリックします。

●表が表示されました。

■この記事を見た方にお勧めの商品
Excelの表をWordに変換する方法
表のサイズが大きい場合は、Excelで先に表を作成してから、Wordへ貼り付ける方が作業効率がアップします。
Excelで作った表は簡単にWordへ貼り付けることができますので、その手順を紹介します。
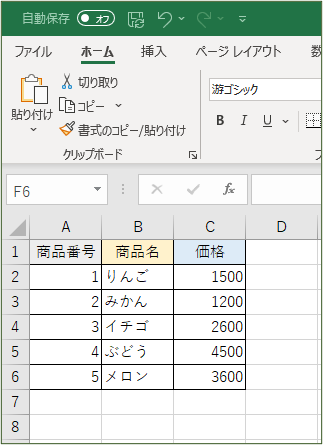
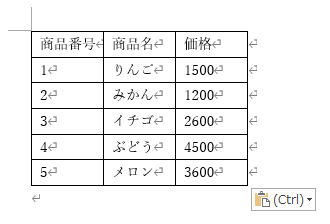
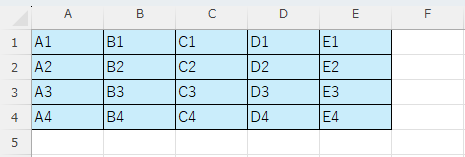
今回は、例として下図の表をWordへ貼り付けていきます。

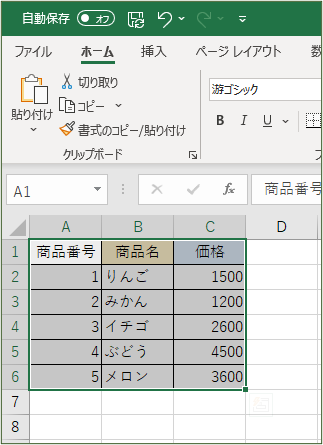
🥉手順①:Excelの表を選択します。

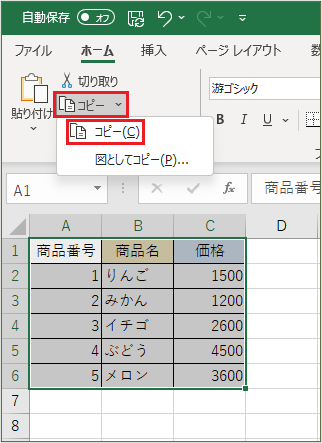
🥉手順②:『ホーム』タブの『コピーv』を選択し【コピー】をクリックします。

🥉手順③:Wordの貼り付け先にカーソルを移動します。

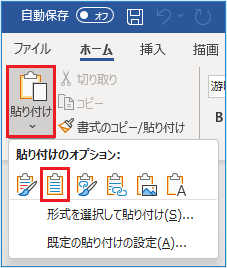
🥉手順④:『ホーム』タブの『貼り付け』の下向き矢印『v』をクリックし『貼り付けオプション』から【貼り付け先のスタイルを使用】を選択します。

■Excelの表をWordへ貼り付けることができましたが表の書式は引き継がれていません。

🥉手順⑤:表の見出しを選択し、Wordの『テーブルデザイン』タブの【塗りつぶし】から任意の色を選択します。

■Excelの表をWordへ貼り付けることができました。

■WordでExcelワークシートと使った表作成と編集方法は別の記事で詳しく紹介しています。
表のスタイルを適用する方法
作成した表に『表のスタイル』を適用することで、美しく見やすい表にすることができます。
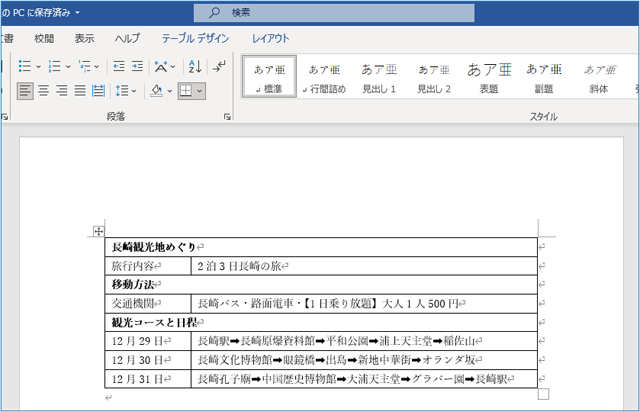
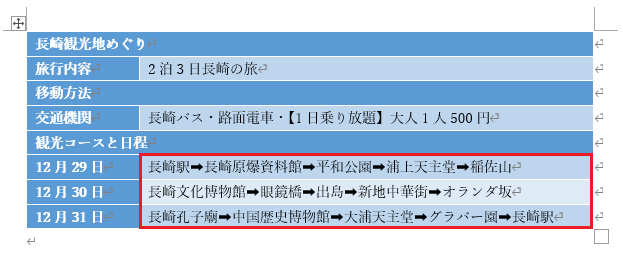
今回は例として、先ほど作成した表の『見出し』のフォント色を『黒』に変更し、タイトルの右横の罫線を 【線種とページ罫線と網かけの設定】 を使用して削除します。
そうすると下記のように、『見出し』だけが太字の表ができます。

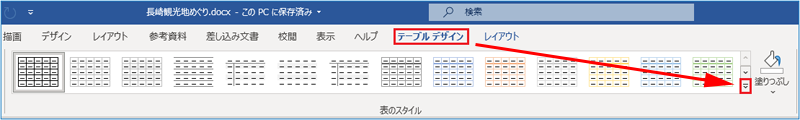
🥉手順①:表内を選択し『デーブルデザイン』タブを選択し表のスタイルの一覧表の右下の【下向き三角ボタン】【▼】をクリックします。

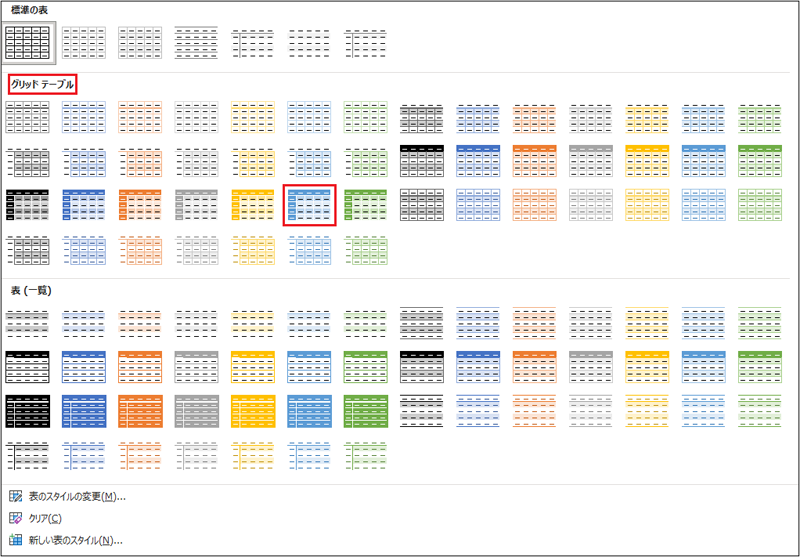
🥉手順②:今回は例として『表のスタイル』内の『グリッドテーブル』の一覧から【グリッド(青)濃色-アクセント5】を選択します。

🥉手順③:『表のスタイル』が適用されました次は表のデザインを修正します。
表の赤枠の行の部分が『縞模様』になっていますので修正をしていきます。

🥉手順④:『テーブルデザイン』タブの『表スタイルのオプション』の一覧の中の【縞模様(行)】のチェック☑を外します。

■表の『縞模様』が消えました。
次は、見出しのデザインを変更していきます。

🥉手順⑤:表の見出しの部分を選択します。

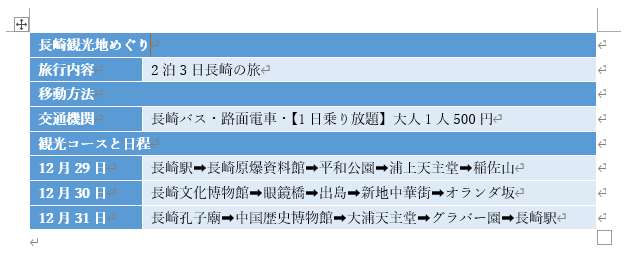
🥉手順⑥:『ホーム』タブを選択し『段落』グループの【中央揃え】を選択します。

■表の『見出し』が中央揃えになりました。
次は、表の『見出し』にメリハリを付けるために背景色を変更します。

🥉手順⑦:表の『見出し』を全て選択します。
※キーボードの【Ctrl】キーを押しながら見出しをドラッグすると、任意の範囲を指定できます。

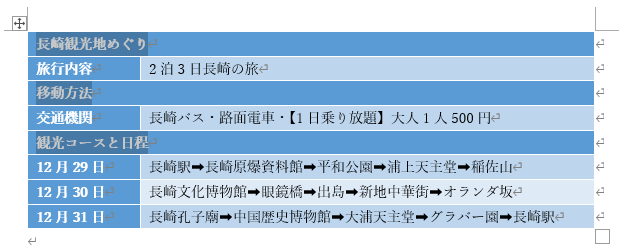
🥉手順⑧:『テーブルデザイン』タブを選択し【塗りつぶし】を選択し『テーマの色』から任意の色を選択します。
今回は【青】を選択します。

■文字列を表に変換し表のスタイルを適用した表が完成しました。

■この記事を見た方にお勧めの商品
Wordで表を編集する方法
マス目を使用して作成した表の編集方法について詳しく解説します。

表の列幅・行の高さ・表のサイズを調整する方法
マス目を使って作成した表の列幅や行の高さ・表のサイズを調整する方法を紹介します。

表全体のサイズを変更する方法
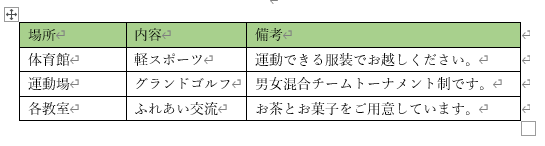
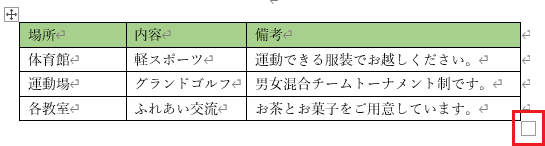
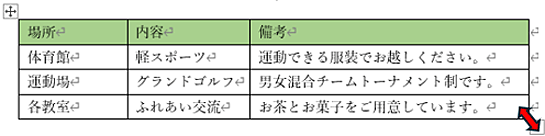
🥉手順①:表の右下の【□】四角のマークに、マウスカーソルを移動します。

🥉手順②:マウスカーソルの形が【⇔】両矢印に変わりましたら、ドラッグして任意のサイズに変更します。

今回は例として、真下にドラッグして表の高さを変更しました。

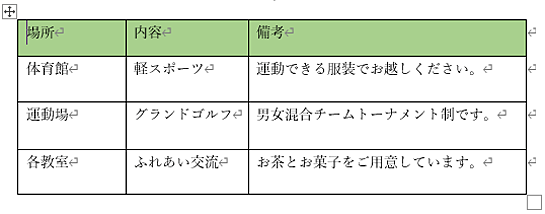
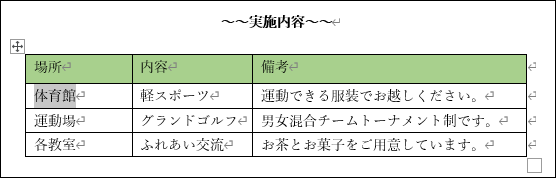
列幅を文字列の幅に合わせる方法
🥉手順①:表の文字列に合わせたいセルの右側の境界線にマウスカーソルを置くと、マウスカーソルが【⇔】両矢印に変わりますので、そのままダブルクリックします
※セルの境界線の左側の文字に合わせて自動で列幅が調整され表全体のサイズも変わります。

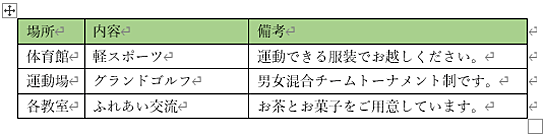
■セルの列幅が表の文字列に合わせて自動で調整されました。

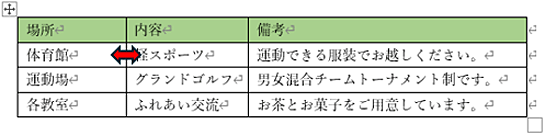
列の幅と行の高さを個別に調整する方法
✨列の幅を調整する方法
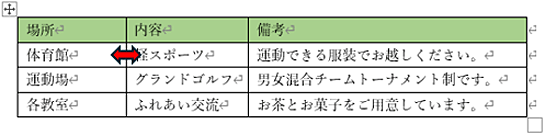
🥉手順①:列の幅を調整するセルの境界線に、マウスカーソルを置きカーソルが【⇔】両矢印に変わりましたら、そのままドラッグして任意のサイズに調整します。
※境界線をドラッグして列の幅を調整しても表のサイズは変わりません。

今回は例として表の見出し【場所】の列幅を調整しました。

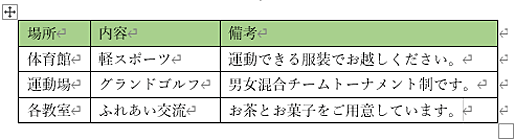
✨行の高さを調整する方法
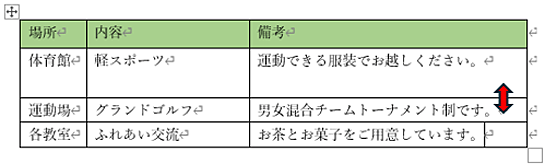
🥉手順①:行の高さを調整するセルの境界線に、マウスカーソルを置きカーソルが【⇔】両矢印に変わりましたら、そのままドラッグして任意のサイズに調整します。
※境界線をドラッグして行の高さを調整すると、表のサイズも変更されます。

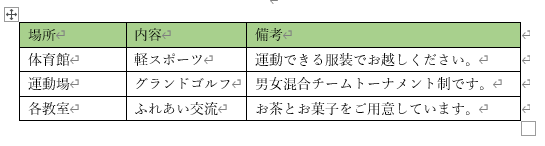
■2列目の行の高さが調整されました。

罫線の追加と削除
最初に表の編集作業に必要不可欠なスキルで、罫線の追加と削除について解説します。
Wordで作成した表を編集する際に使用する機能になりますので必ず覚えておきましょう。
Wordで作成した表の罫線を削除、または追加する方法について詳しく解説します。
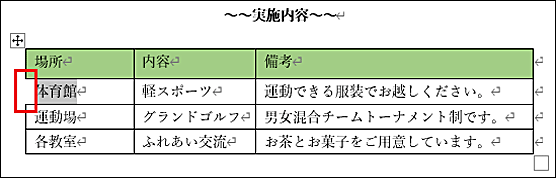
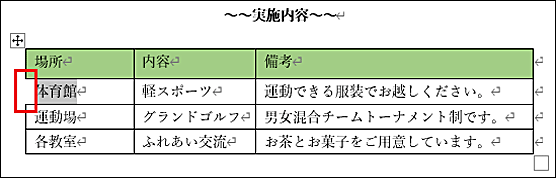
✨罫線が引かれた状態です。

✨表の罫線が削除されています。

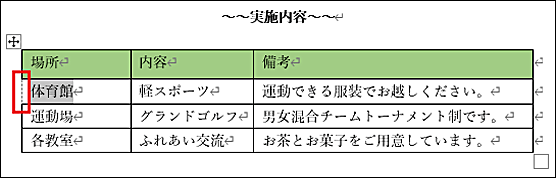
✨罫線は削除済ですが『グリッド線』が表示されています。

罫線を削除するとグリッド線(点線)が残っている場合があります。
✨グリッド線の消し方
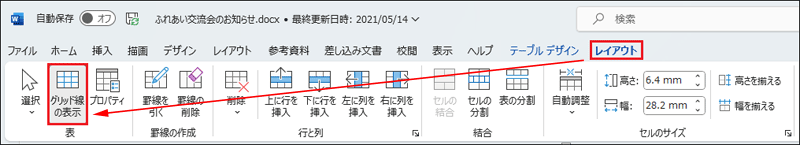
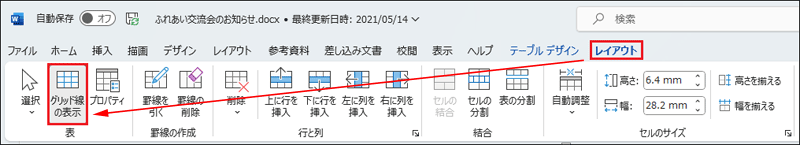
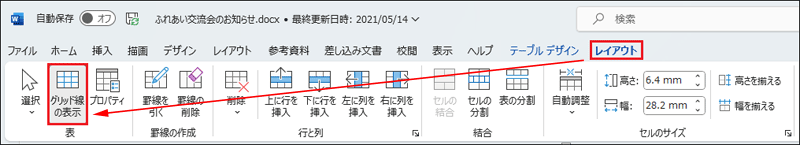
グリッド線を消す場合は消したい罫線があるセルを選択し『レイアウト』タブを選択し【グリッド線の表示】をクリックします。

✨消しゴム
表の罫線を自由に削除することができますが、必要な罫線まで消えることがあります。
✨罫線
罫線の向きを指定して罫線の追加と削除が可能です。
✨線種とページ罫線と網かけの設定
罫線の追加と削除以外にも罫線の種類や線の太さなどの設定ができます。
消しゴムで罫線を削除する方法
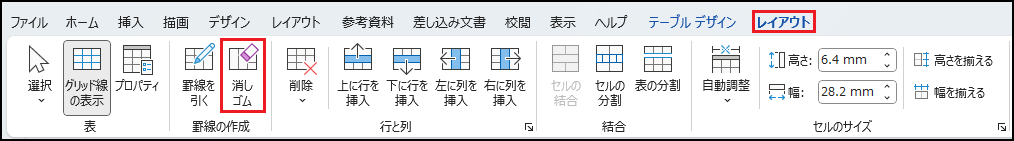
🥉手順①:メニューから【レイアウト】を選択し【罫線の削除】をクリックするとマウスのポインターが【消しゴム】のマークに変化しますので、余分な罫線をマウスでクリックして削除します。

■消しゴムで罫線を消すと隣の罫線まで消えてしまう場合があります。
※作業が終了しましたら【Esc】キーを押してマウスポインターを元に戻します。

🥉手順②:グリッド線があるセルを選択し『レイアウト』タブから【グリッド線の表示】をクリックしてグリッド線を削除します。

■セルの罫線が削除されした。

線種とページ罫線と網かけの設定から罫線を削除する方法
『線種とページ罫線と網かけの設定 』ダイアログボックスを使用して、罫線を削除、または追加することができます。
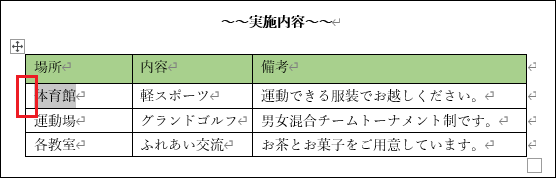
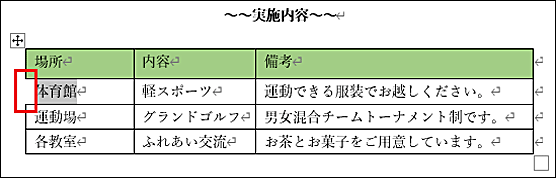
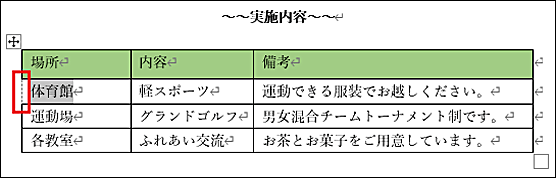
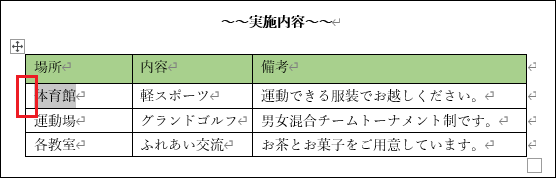
今回は例として下図の表の赤枠の部分の罫線を削除する方法を紹介します。
🥉手順①:罫線を削除するセルを選択します。

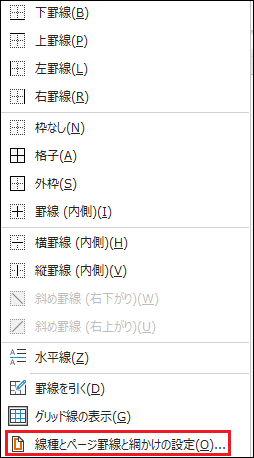
🥉手順②:『ホーム』タブの【段落】グループの【罫線】の下向き三角矢印【v】をクリックします。

🥉手順③:罫線の一覧表から【線種とページ罫線と網かけの設定 】を選択します。

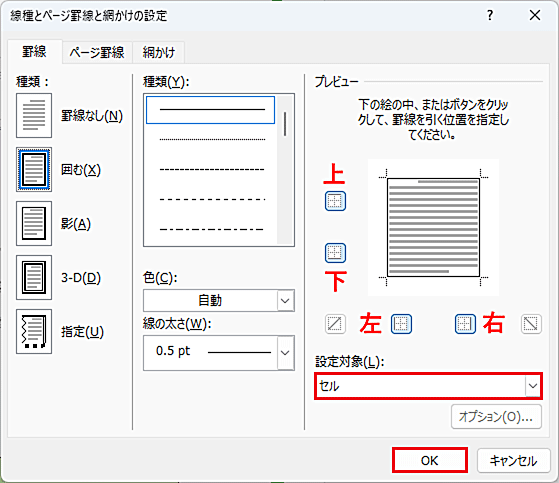
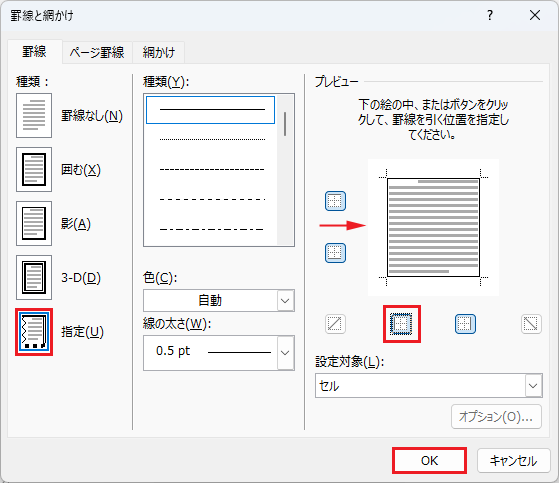
🥉手順④:『線種とページ罫線と網かけの設定』画面が開きましたら『設定対象』を【セル】に設定しプレビュー内で削除する罫線と同じ向きのボタンをクリックします。

■今回は例として【左】を選択しています。

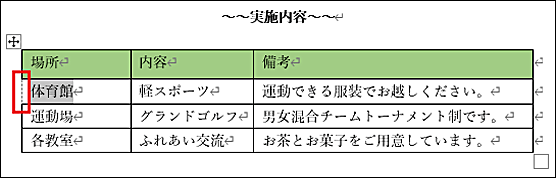
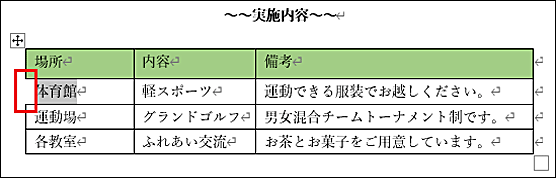
■罫線は削除されましたので、次の🥉手順⑤を実行してグリッド線も削除します。

🥉手順⑤:グリッド線があるセルを選択し『レイアウト』タブから【グリッド線の表示】をクリックします。

■セルの罫線が削除されした。

罫線の追加方法
罫線を追加する場合も『線種とページ罫線と網かけの設定』から実行します。

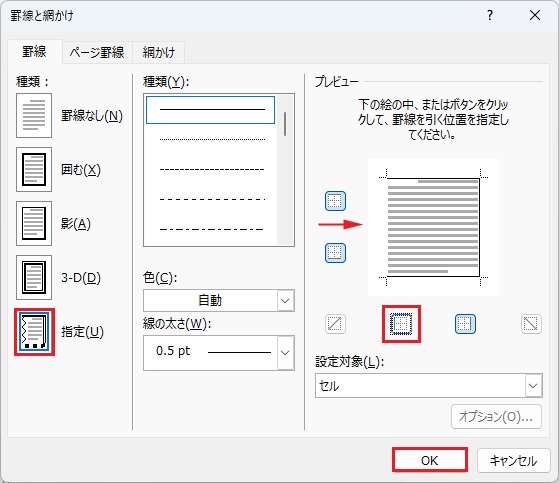
🥉手順①:選択したセルに対して罫線を追加する方向(上下左右)と、同じ方向の罫線のボタンを選択後、プレビューで罫線が追加されたことを確認して【OK】をクリックします。
今回は例として指定したセルの左側の罫線を追加しています。

表を移動する方法
Wordで作成した表を、少し上下左右に移動したいときには、表の左上の『表の移動バンドル』をマウスでクリックしたまま任意の位置へ『ドラッグ』することで表を移動できます。

図表番号を挿入する方法
図表番号とは図や表に番号を割り振ることをいいます。
図表番号を使用してオブジェクトに番号と簡単なキャプションを追加しておくとよいでしょう。
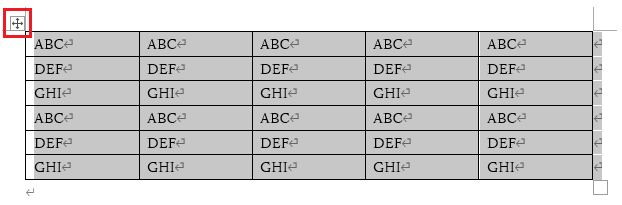
🥉手順①:表の左上をクリックして表全体を選択します。

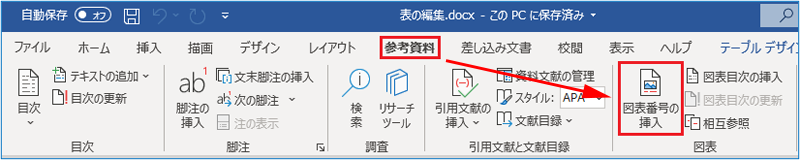
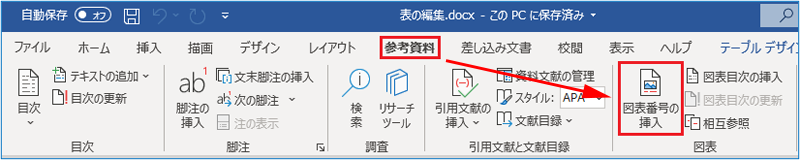
🥉手順②:リボンから『参考資料』を選択し【図表番号の挿入】を選択します。

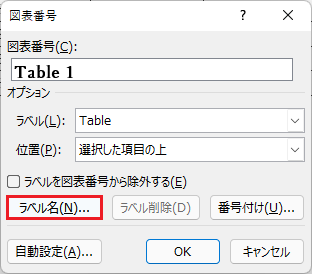
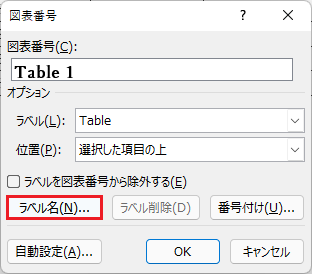
🥉手順③:『図表番号』のダイアログボックスでは【ラベル名】を選択します。

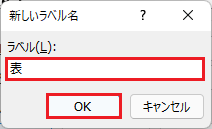
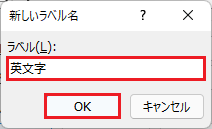
🥉手順④:『新しいラベル名』では、任意のラベル名を入力して【OK】をクリックします。

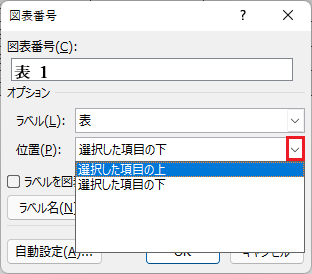
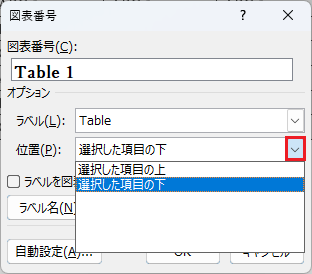
🥉手順⑤:『図表番号』の位置の下向き三角矢印【v】をクリックして、ラベルを挿入する場所を選択します。
今回は例として【選択した項目の上】を選択しました。

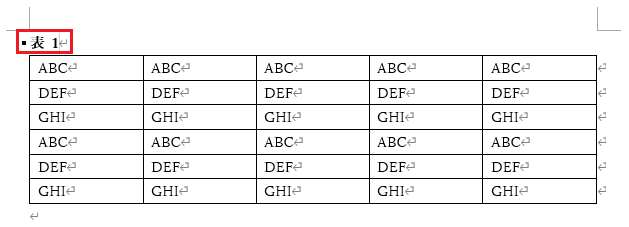
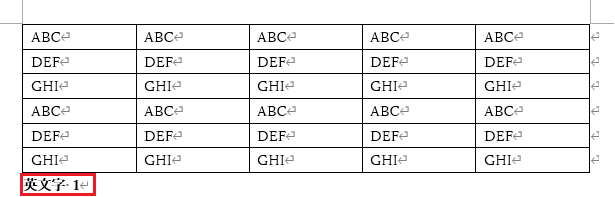
■表の左上に『図表番号』が表示されています。

表にキャプションを設定する方法
作成した表に、簡単なキャプションを設定しておくと表の内容を伝えることができます。
🥉手順①:表のバンドルをクリックし表を選択します。

🥉手順②:『参考資料』タブを選択し【図表番号の挿入】を選択します。

🥉手順③:『図表番号』のダイアログボックスの【ラベル名】を選択します。

🥉手順④:『新しいラベル名』に任意のキャプション設定します。
今回は【英文字】と入力します。

🥉手順⑤:キャプションを挿入する位置を選択します。
『図表番号』の位置の【下向き三角】をクリックして任意の場所を選択します。
今回は【選択した項目の上】を選択します。


表の行と列の追加と削除
作成した表に対して行や列の挿入・削除を行う方法を解説します。
🥉手順①:最初に、編集したい表のセルを選択します。

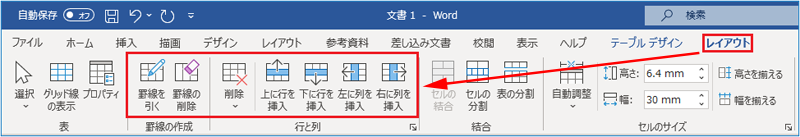
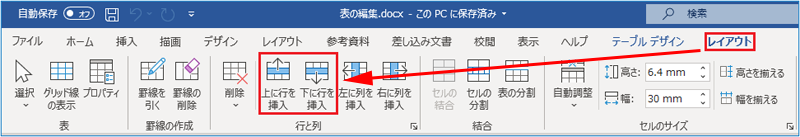
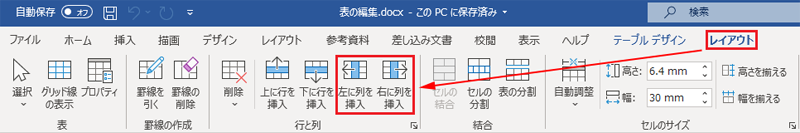
🥉手順②:『レイアウト』タブを選択し、【罫線の作成】と【行と列】内の任意の項目を選択します。

🥉手順③:例えば『レイアウト』タブの【行と列】のグループから【右に列を挿入】を選択すると選択したセルの右側に新しい列が挿入されます。

表の行の追加と削除
最初に行の追加や削除をする前にセルを選択しておきます。

✨行の追加:【行と列】のグループから上の行を挿入・下に行を挿入を選択します。

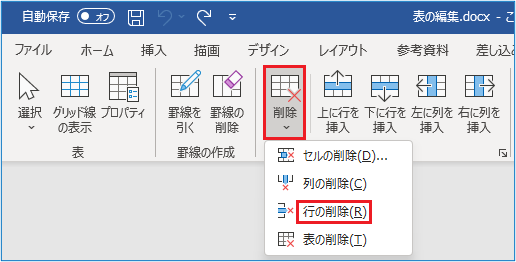
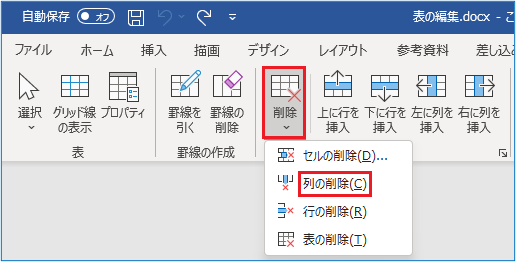
✨行の削除:【行と列】のグループから【削除】▶行の削除を選択します。

表の列の追加と削除
最初に列の追加や削除をする前にセルを選択しておきます。

✨列の追加:【行と列】のグループから左に列を挿入・右に列を挿入を選択します。

✨列の削除:【行と列】のグループから【削除】▶列の削除を選択します。

表のセルを結合・分割する方法
表内で見出しとして使用したい時や、詳細にカテゴリーでまとめてタイトルを表示したいときなどに、セルの結合と分割を使うと便利です。
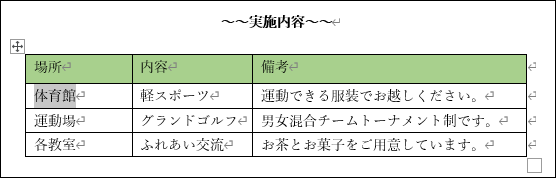
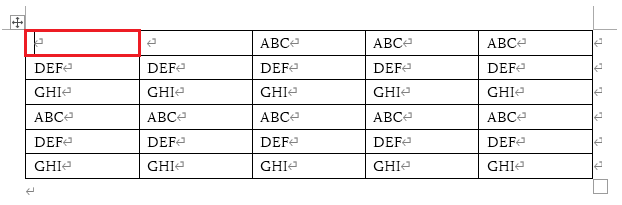
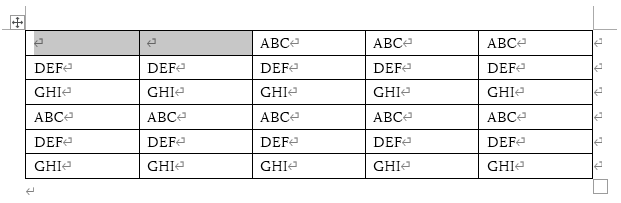
■下記の表を例題として表のセルの結合と分割の方法を解説します。

セルを分割する方法
🥉手順①:表内の分割する対象のセルを選択します。

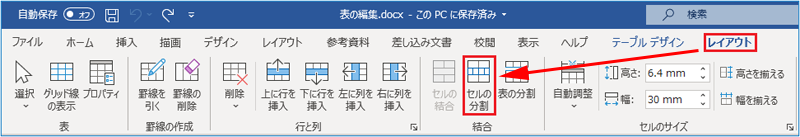
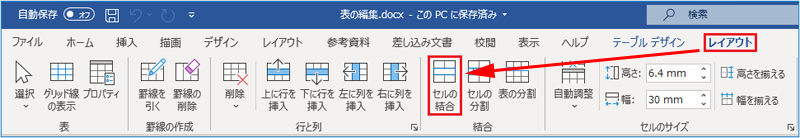
🥉手順②:『レイアウト』タブから【セルの分割】を選択します。

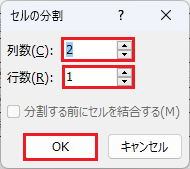
🥉手順③:『セルの分割』では『列数』と『行数』を指定して【OK】をクリックします。

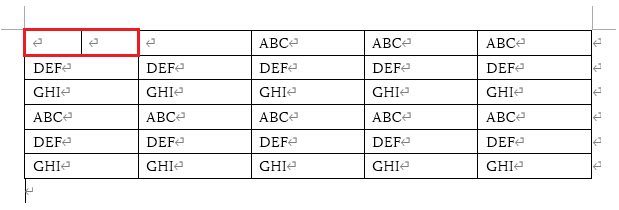
■表内の指定したセルが分割されました。

セルを統合する方法
🥉手順①:表内の統合する対象のセルを選択します。
統合したいセルをマウスでドラッグして選択します。

🥉手順②:『レイアウト』タブから【セルの結合】を選択します。

■表内の指定したセルが結合されました。

表を分割・結合する方法
表全体のサイズや項目の数が多い時に、項目別に表を分割する方法を紹介します。
複数の表を1つにまとめたいときには、表を結合することができます。
表を縦に分割する方法
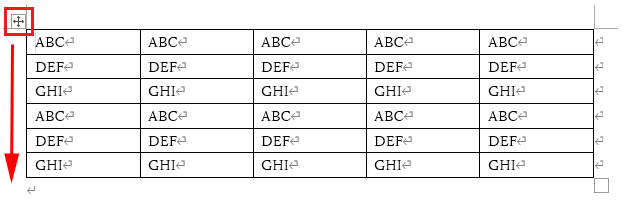
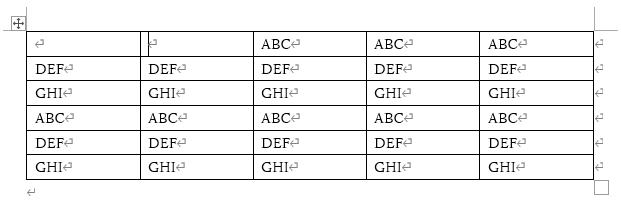
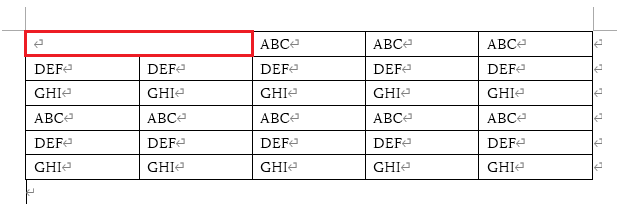
🥉手順①:表を分割する一番左上のセルを選択します。
今回は表内一番左側の列で上から4行目の【ABC】を選択します。

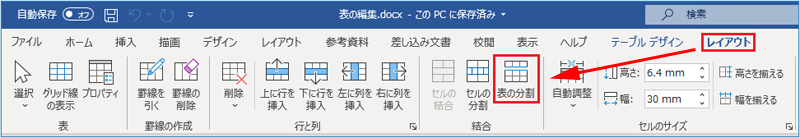
🥉手順②:『レイアウト』から【表の分割】を選択します。

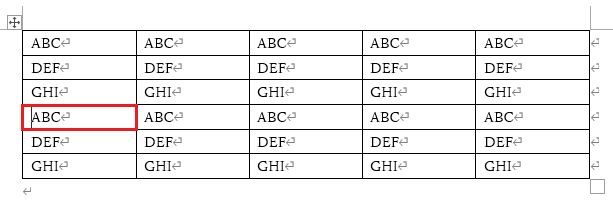
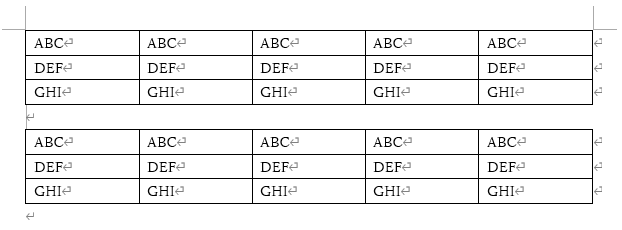
■表を分割することができました。

表を横に分割する方法
Wordの表は、縦に分割する方法は、『レイアウト』の『結合』グループに【操作ボタン】で分割できますが、横に分割する【操作ボタン】がないので、手動で分割する方法を紹介します。
それでは、手順を見ていきましょう。
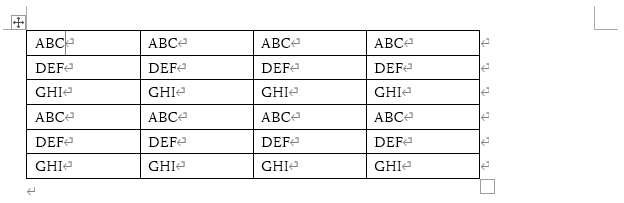
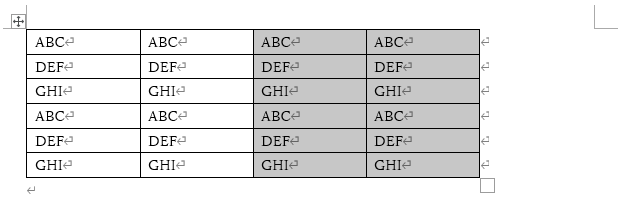
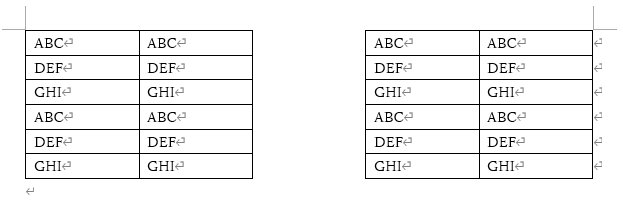
下記の表を『切り取り』と『貼り付け』を使って横に分割していきます。

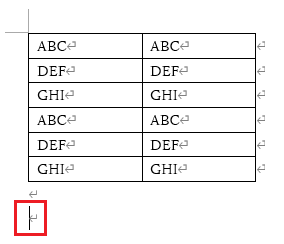
🥉手順①:表の分割する範囲を選択します。
今回は、表の中央から分割し横に並べていきます。

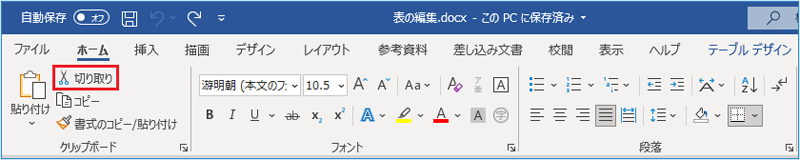
🥉手順②:表を選択しましたら『ホーム』タブを選択し【切り取り】をクリックします。
✨【切り取り】別の方法:ショートカットキー【Ctrl】+【X】

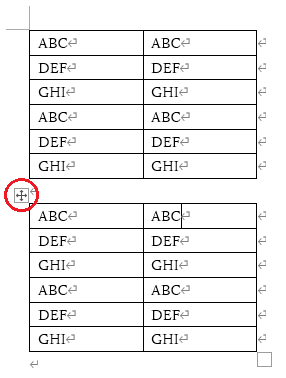
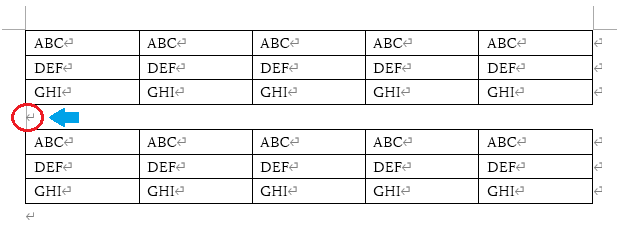
🥉手順③:切り取った表を一旦、表の下の2行目にカーソルを移動し表を貼り付けます。

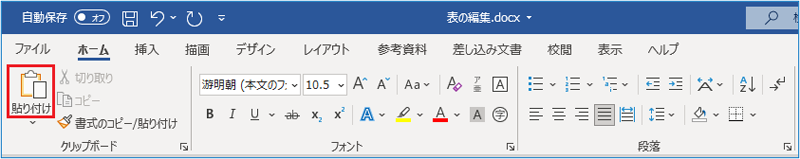
🥉手順④:表の貼り付け方法は、『ホーム』タブの左端の【貼り付け】をクリックします。
✨【貼り付け】別の方法:ショートカットキー【Ctrl】+【V】

表が縦に並んでいると思います。
🥉手順⑤:縦に並んでいる表を『表の移動バンドル』 をマウスでドラッグして、横並びに並び替えます。

■表を並び替えましたら、表の位置調整をします。
※キーボードの【Alt】キーを押しながら、マウスでドラッグすると簡単に微調整することができます。

表を結合する方法
🥉手順①:表と表の間の『改行マーク』にカーソルを置き【Delete】キーを押します。

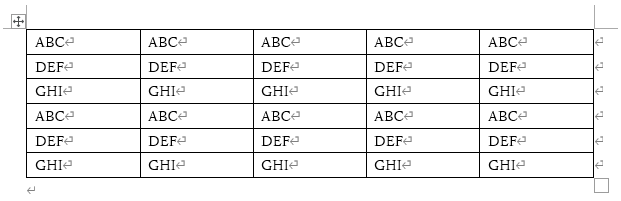
■表が統合されました。

■Excel表の行と列を入れ替える方法は別の記事で詳しく紹介しています。
■この記事を見た方にお勧めの商品
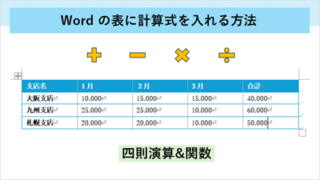
Wordの表で四則演算の計算式を使う方法
Wordの文書内に作成した表に四則演算の計算式を活用することができます。
Wordの文書内に挿入した表には、Excelと同じようにセル番号が割り振られていますので、四則演算の計算式を使う場合は、四則演算の書式に従って正しいセル番号を入力する必要があります。
| 記号 | 名称 | 計算式 |
|---|---|---|
| + | プラス | 足し算 |
| - | マイナス | 引き算 |
| * | アスタリスク | 掛け算 |
| / | スラッシュ | 割り算 |
セルと座標の関係
Wordの表で四則演算の計算式を使う時に「セルと座標の関係」を覚えておき正確なセル番地を把握できるようにしましょう。
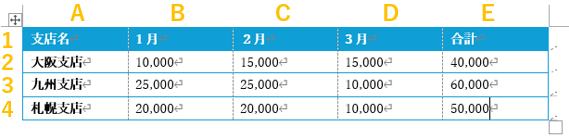
Excelの表のセルと同じように、Wordの表にも列番号と行番号が割り振られています。
例えばA列の1行目は、セル番地【A1】になります。
(セルと座標の関係)

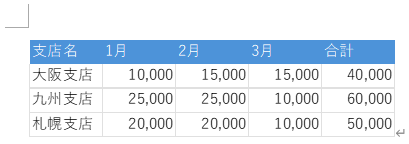
下図の例のように、Wordで作成した表には、列番号(A例~E例)と、行番号(1行目~4行目)が割り振られており、下図の例では大阪支店の1月の売上(10,000円)のセル番地は【B2】になります。

■Wordの表で四則演算や関数の数式を使う方法は別の記事で詳しく紹介しています。
■WordでExcelワークシートと使った表作成と編集方法は別の記事で詳しく紹介しています。
Wordの表で関数の数式を使う方法
Wordの文書内に挿入した表にも、SUM関数の数式を活用することができます。
| SUM関数の計算式 | 詳細 |
|---|---|
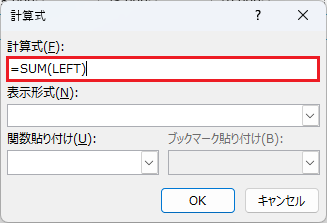
| =SUM(LEFT) | セルの【左側】から順に合計を求める |
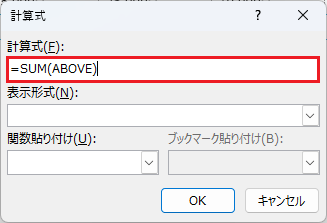
| =SUME(ABOVE) | セルの【上側】から順に合計を求める |
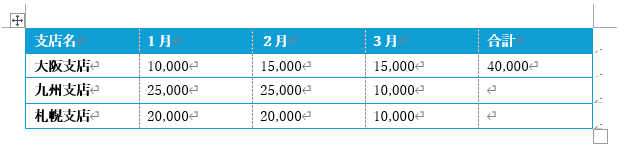
表のセルを選択して計算式を適用する時に、SUM関数の計算する範囲が実際の表の箇所と違う場合がありますので、その場合は「計算する範囲」を修正します。


今回は例として、合計の列に関数を使用して、大阪支店の1月~3月までの売上合計を求めます。

■Wordの表で四則演算や関数の数式を使う方法は別の記事で詳しく紹介しています。
■WordでExcelワークシートと使った表作成と編集方法は別の記事で詳しく紹介しています。

 激安パソコン講座【PCHack】のご案内
激安パソコン講座【PCHack】のご案内