Excelでスケジュール管理ができる全自動カレンダーを自作してみました。この記事で紹介しているカレンダーの作り方を参考にして、好きなデザインのカレンダーを作ることもできます。年や月を変えると日付と曜日が自動で切り替わる万年カレンダーを作る方法を詳しく解説します。

★Excelで万年カレンダーを自作したい
★年や月を変えると日付と曜日が自動反映するカレンダーを自作したい
★スケジュール管理ができる自動更新カレンダーを自作したい
月を変えると日付と曜日が変わるカレンダーの作り方
今回、Excelで作成したカレンダーの特徴は、年や月を変えると日付と曜日が自動反映され、スケジュール管理もできる『万年カレンダー』です。
カレンダーの作成には、TEXT関数やDATE関数 ・MONTH関数を使用しています。
ヘッダー画像・文字の色・背景色を好みのデザインに変更できる、オリジナル全自動カレンダーを、Excelで作る方法を紹介します。

プルダウンリストを設定することにより、カレンダーの日付を自由に設定できる万年カレンダーを作成することができます。
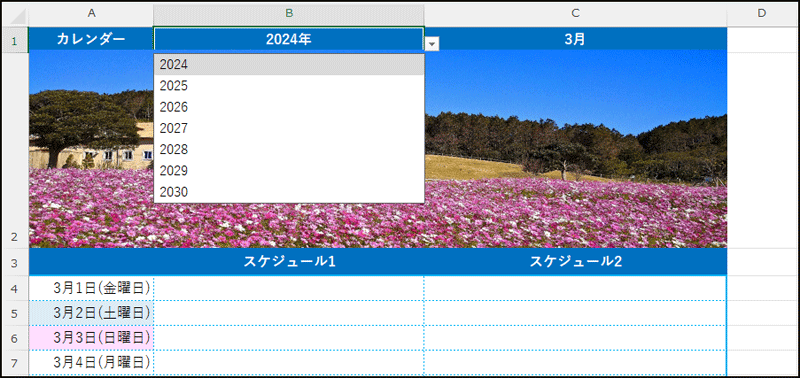
(年をプルダウンリストで切り替え可能)

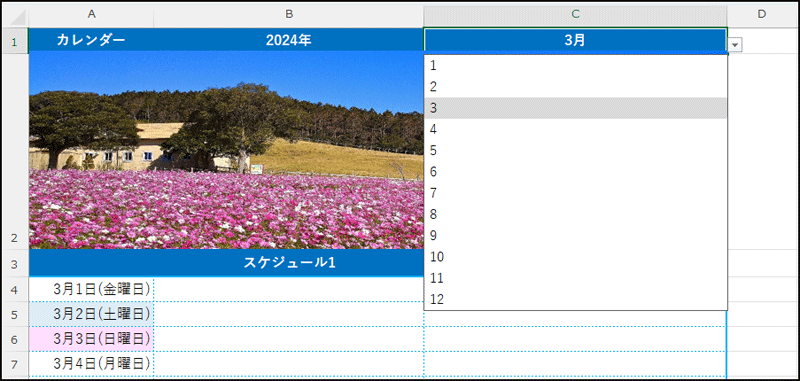
(月をプルダウンリストで切り替え可能)

Excelでカレンダーを作成する流れ
Excelの自動更新カレンダーを作成する流れは、7ステップの項目に従って作業して、最後はカレンダーのデザインを施して完成となります。
- STEP1セルに必要事項を記入する
- STEP2カレンダーの日付に曜日を追加する
- STEP3土日を色分けする
- STEP4年月日を連動する
- STEP5年のドロップダウンリストを作成する
- STEP6月のドロップダウンリストを作成する
- STEP7月末以降の日付を非表示にする
- 完成カレンダーのデザインを整えて完成
①セルに必要事項を入力
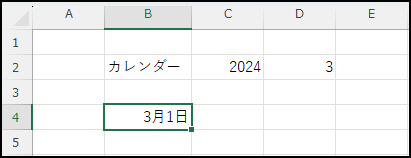
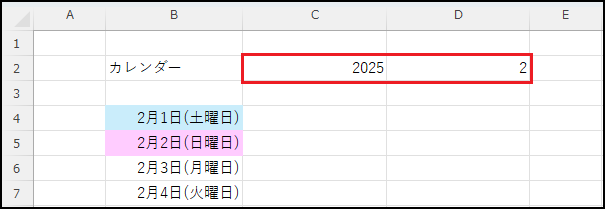
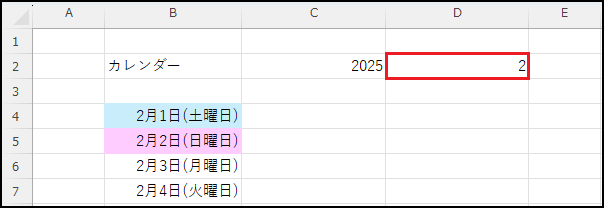
🥉手順①:カレンダーの基礎となるヘッダーに名称と日付を入力します。
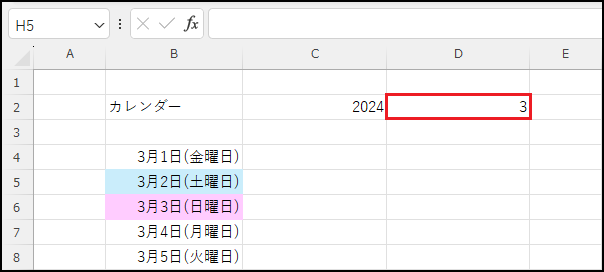
●セル【B2】:「カレンダー」と入力します。
●セル【C2】:任意の【年】を西暦で入力します。
●セル【D2】:任意の【月】を入力します。
●セル【B4】:現在の月の最初の日付を入力します。

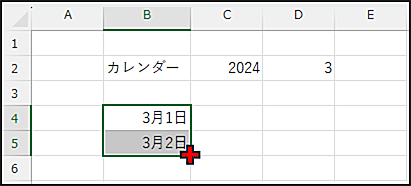
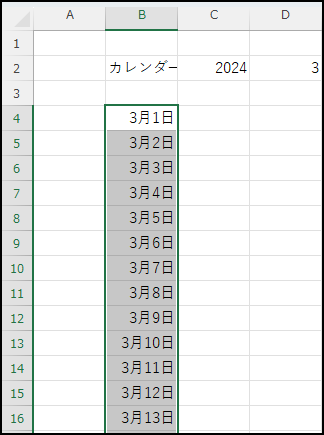
🥉手順②:セル【B5】に次の日付を入力して、セル【B5】からセル【B34】までオートフィルを実行します。
オートフィルはセル【B5】を選択しセルの右下にカーソルを移動し✚マークが出現したら下方向のセル【B34】までドラッグします

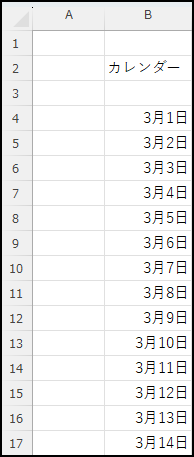
■指定した月の日付が全て入力されました。
今回は例として【3月1日~3月31日】まで入力しています。


②カレンダーの日付に曜日を追加する
セルの書式設定からカレンダーの日付に曜日を追加していきます。
🥉手順①:セル【B4:B34】を範囲選択します。

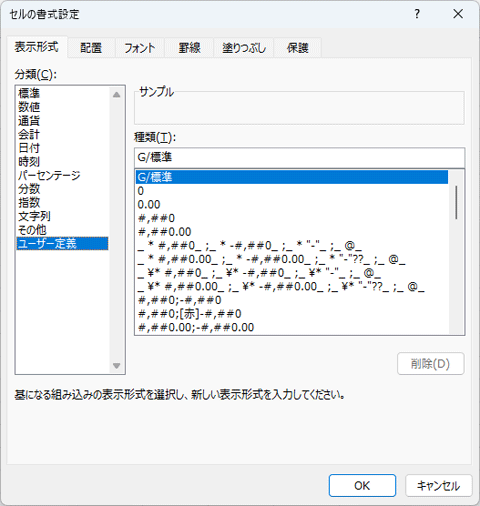
🥉手順②:【Ctrl】+【1】を押し「セルの書式設定」を開きます。
※数字の【1】は、キーボードのフルキーを使用してください

✨カレンダーの日付覧に曜日を追加する方法
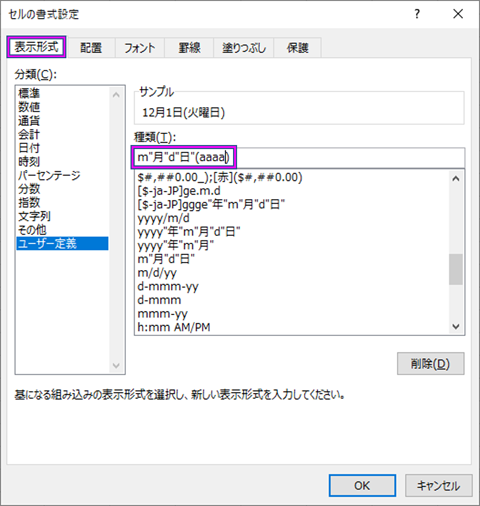
🥉手順③:セルの書式設定が開きましたら『表示形式』を選択し、左側ペインから【ユーザー定義】を選択し【種類】の項目の『m”月”d”日”』の後ろに(aaaa)を追加し【m”月”d”日”(aaaa)】となっていることを確認して【OK】をクリックします。
★日付の表示形式:12月1日➡12月1日(火曜日)
✨aaaとaaaaでは曜日の表示形式が下記のようになります。
●水曜日の場合:(aaa)=(水)
●水曜日の場合:(aaaa)=(水曜日)

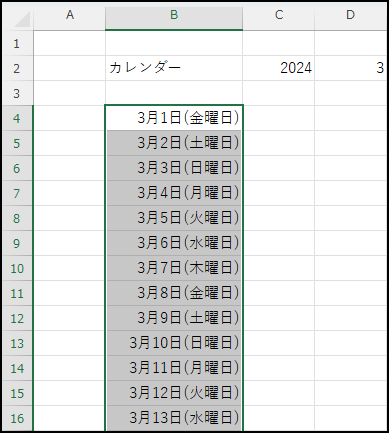
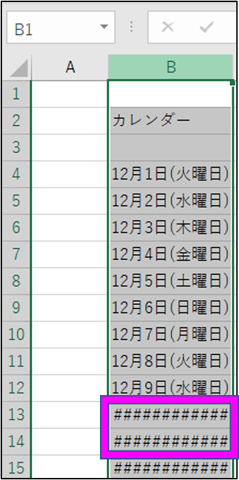
■カレンダーに曜日が表示されました。

■下図のようにエラー「#########」表示されましたら、列幅を広げることにより、エラー表示を修正できます。

■この記事を見た方にお勧めの商品
③土曜日と日曜日を色分けする
最初に土曜日と日曜日を「条件付き書式」から【TEXT関数】を指定して見やすいように色分けをします。

TEXT関数を使用する方法(土曜日の書式を指定)
TEXT関数とは「数値を文字列に変換し書式設定を使用し任意の表示形式に指定できます。
✨【TEXT関数】書式:【=TEXT(値,表示形式)】
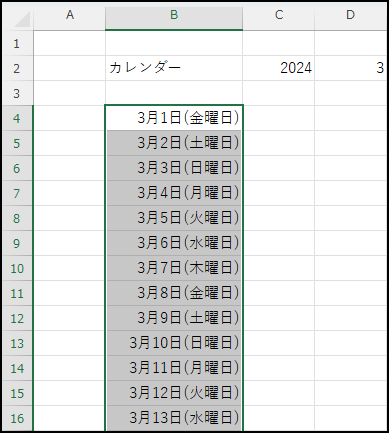
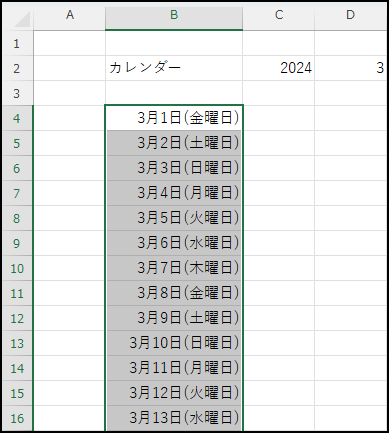
🥉手順①:カレンダーの日付を全て選択します。
今回は例として、セル【B4:B34】を選択しています。

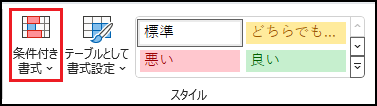
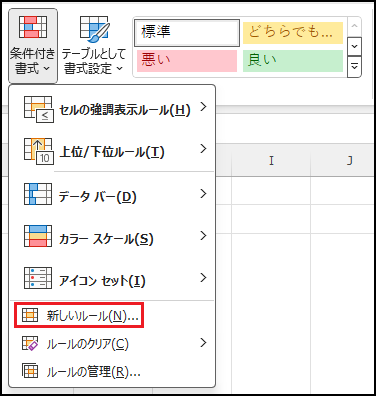
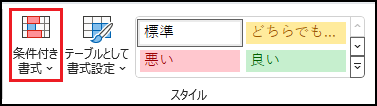
🥉手順②:「ホーム」を選択し「スタイル」グループから【条件付き書式】を選択します。

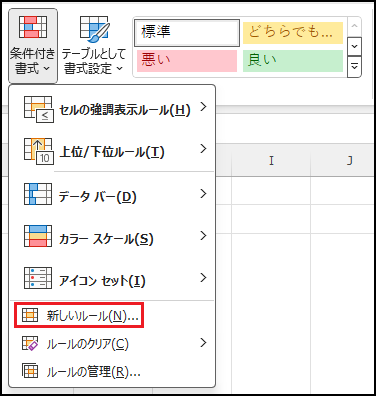
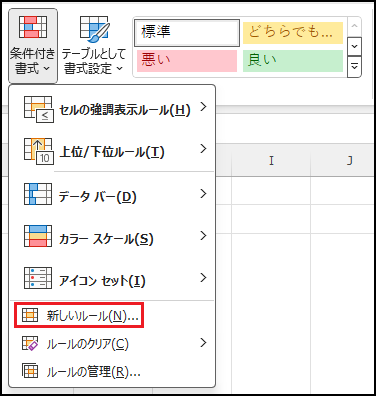
🥉手順③:条件付き書式の一覧から【新しいルール】を選択します。

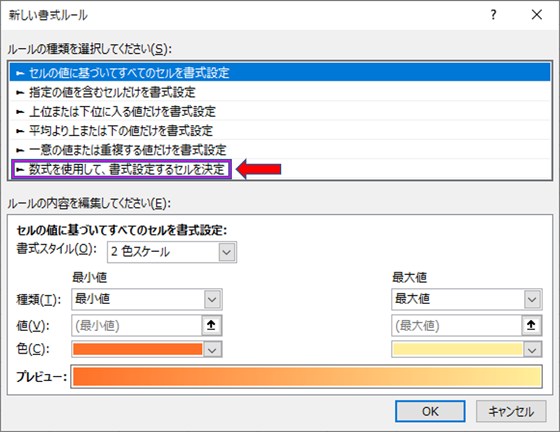
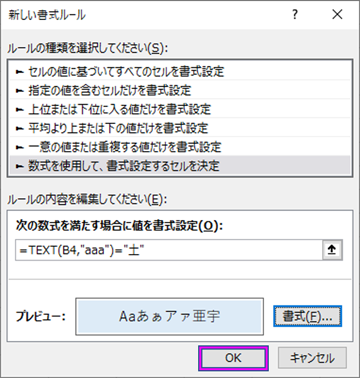
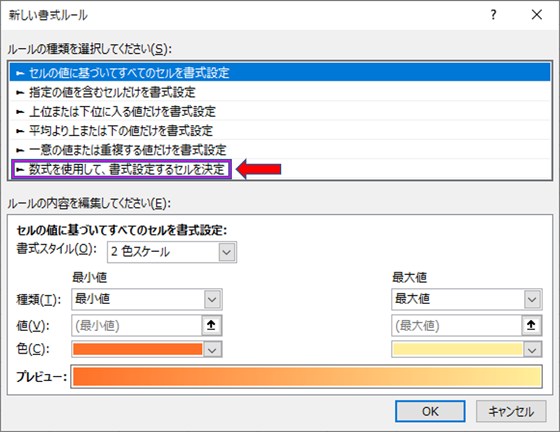
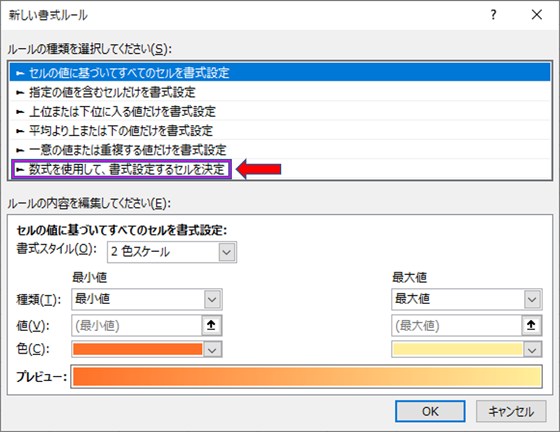
🥉手順④:「新しい書式ルール」のダイアログボックスが開きましたら【数式を使用して、書式設定するセルを決定】を選択します。

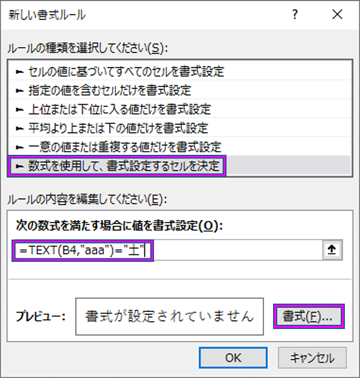
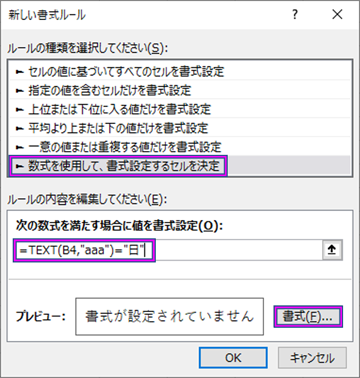
🥉手順⑤:「ルール内容を編集してください」の「次の数式を満たす場合に値を書式設定」の項目に【=TEXT(B4,”aaa”)=”土”】と入力し【書式】をクリックします。

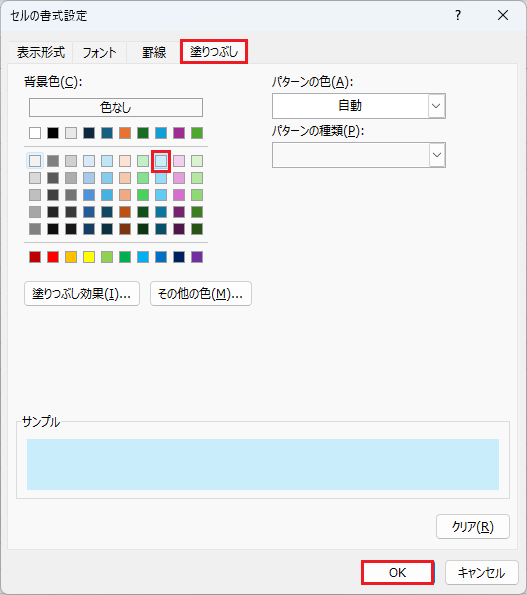
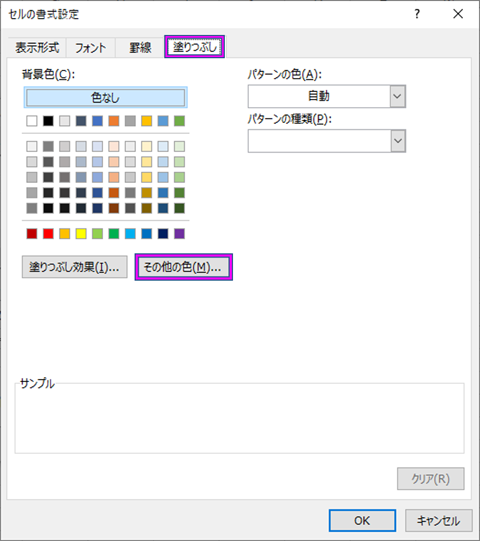
🥉手順⑥:「セルの書式設定」が表示されましたら【塗りつぶし】を選択し、色のサンプルの中から任意の色を選択し【OK】をクリックします。
(今回は薄い青を選択しています)

🥉手順⑦:「新しい書式ルール」の画面で、プレビュー画面の色を確認し【OK】をクリックします。

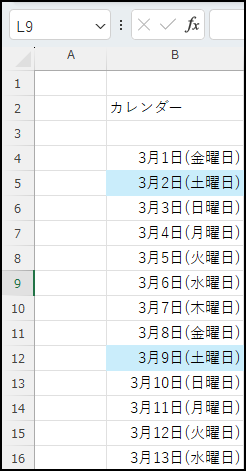
■カレンダーの土曜日の背景色が設定されました。

TEXT関数を使用する方法(日曜日の書式を指定)
前項の『土曜日と日曜日の色分けをする方法』を参照し「ホーム」タブの「スタイル」グループから【条件付き書式】を選択し【新しいルール】を選択します。
✨【TEXT関数】書式:【=TEXT(値,表示形式)】
🥉手順①:カレンダーの日付を全て選択します。
今回は例として、セル【B4:B34】を選択しています。

🥉手順②:「ホーム」を選択し「スタイル」グループから【条件付き書式】を選択します。

🥉手順③:条件付き書式の一覧から【新しいルール】を選択します。

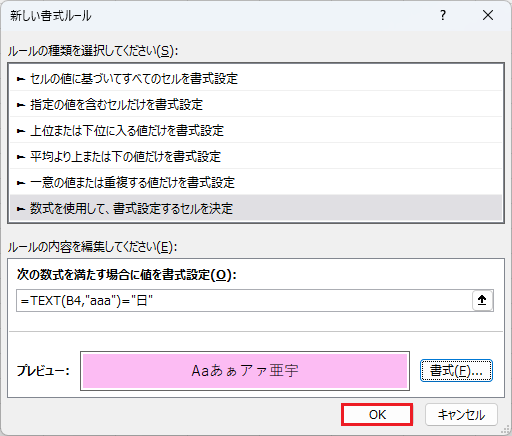
🥉手順④:「新しい書式ルール」のダイアログボックスが表示されましたら【数式を使用して、書式設定するセルを決定】を選択します。

🥉手順⑤:「ルール内容を編集してください」の「次の数式を満たす場合に値を書式設定」の項目に【=TEXT(B4,”aaa”)=”日”】と入力し【書式】をクリックします。

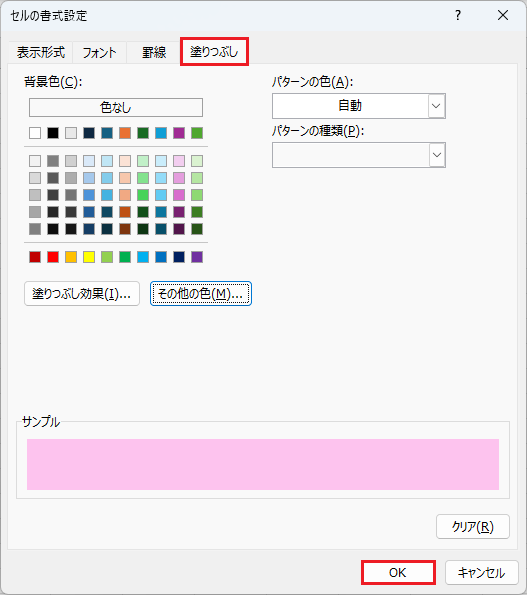
🥉手順⑥:「セルの書式設定」のダイアログボックスが表示されましたら【塗りつぶし】を選択し【その他の色】を選択します。

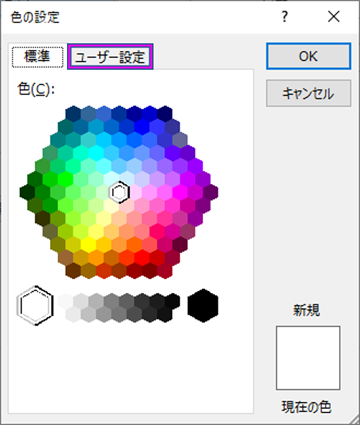
🥉手順⑦:「色の設定」が表示されましたら【ユーザー設定】を選択します。

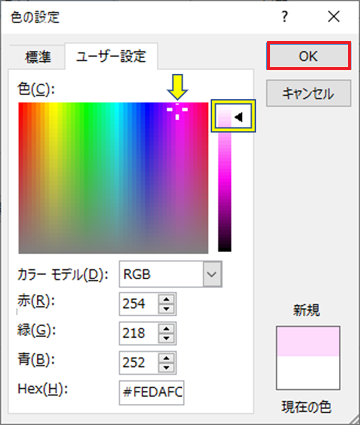
🥉手順⑧:「ユーザー設定」から任意の色(今回は薄いピンク色)を選択し【OK】をクリックします。

🥉手順⑨:「セルの書式設定」が表示されましたら【塗りつぶし】が選択されていることを確認して【OK】をクリックします。

🥉手順⑩:「新しい書式ルール」の画面で、プレビュー画面の色を確認し【OK】をクリックします。

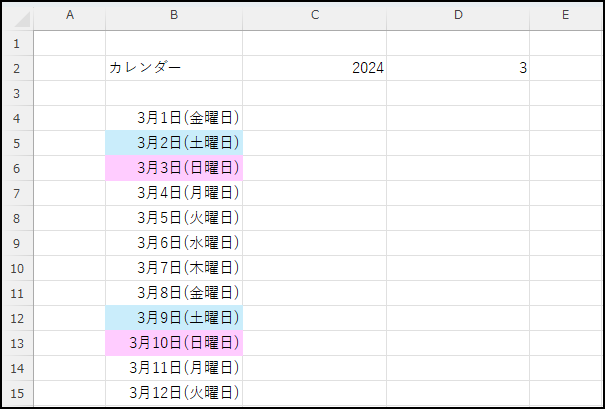
■カレンダーの土曜日と日曜日の背景色が設定されました。

④年月日を連動する方法(DATE関数)
DATE関数を使用しカレンダーの年月日を連動します。
DETE関数とは、セルに入力された日付のシリアル値を求める関数で【年・月・日】の数値から日付を作成することができます。
✨【DATE関数】書式:【=DATE(年,月,日)】
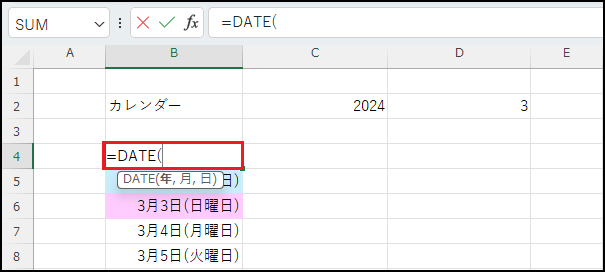
🥉手順①:セル【B4】を選択して「=d」と入力し、関数の一覧が表示されましたら、DETE関数が選択されていることを確認して【Tab】キー押してDETE関数を確定します。
■DETE関数が確定されましたら次の🥉手順②へ進みます。


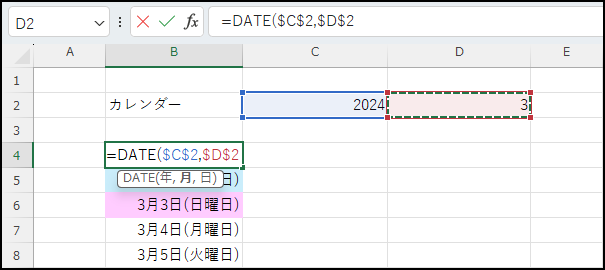
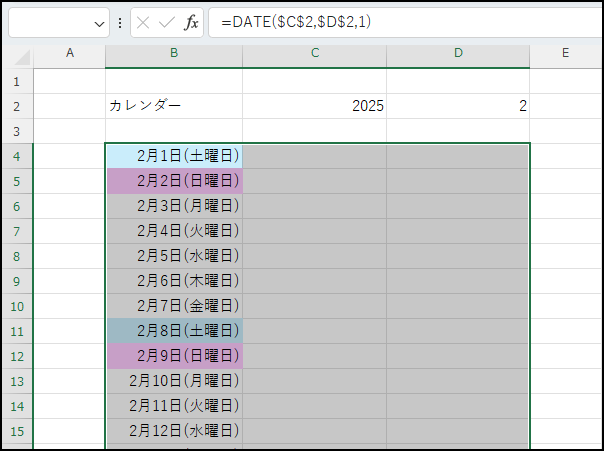
🥉手順②:セル【C2】を選択し【F4】キーを押して絶対参照に指定してから、カンマ【,】を入力しセル【D2】を選択して【F4】キーを押して絶対参照に指定します。
下図のように入力して次の🥉手順③へ進みます。

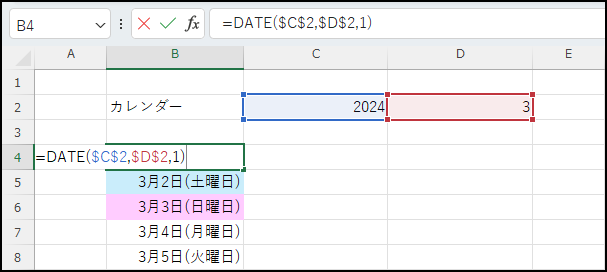
🥉手順③:カンマ【,】を入力し数字の【1】を入力し【)】で閉じて【Enter】キーを押します。
下図のように入力しましたら【Enter】キーを押します。

※最後の1は日付の1日を意味します。
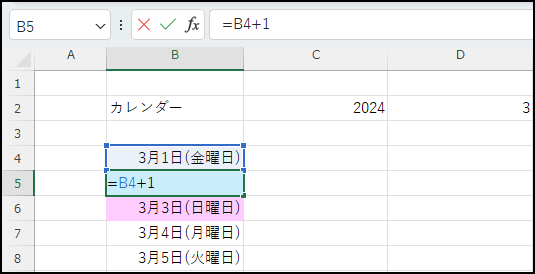
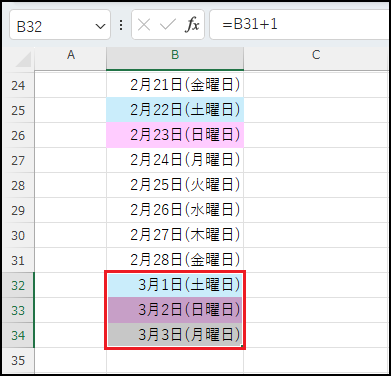
🥉手順④:セル【B5】をアクティブセルに指定して【=】と入力し、日付の最初の月日のセル【B4】を選択し【+1】と入力し【Enter】キーを押します。

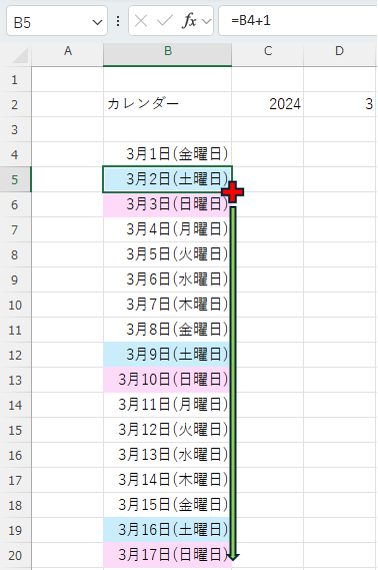
🥉手順⑤:先程『=B4+1』と入力したセル【B5】を選択し、右下にカーソルを移動し【╋】マークが出現しましたら日付の最後のセル【B34】まで、オートフィルを実行します。

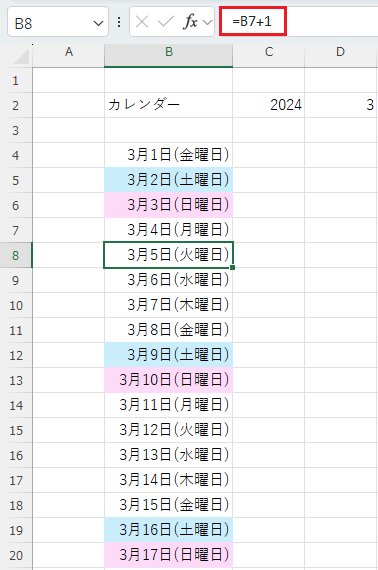
🥉手順⑥:セル【B5】以降の任意のセルを選択し『数式バー』の表示が【B7+1】と表示されていることを確認します。
★数式バーの表示:2024/3/5➡オートフィルをやり直します。

⑤年のドロップダウンリストを作成する方法
データの入力規則を使用して年のドロップダウンリストを作成します。
🥉手順①:年が表示されているセル【C2】を選択します。

🥉手順②:リボンから【データ】タブを選択します。

🥉手順③:「データツール」グループを選択し【データの入力規則】をクリックします。

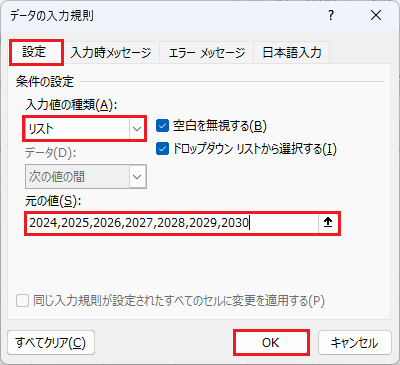
🥉手順④:「データの入力規則」が表示されましたら【元の値】に西暦で入力しカンマで区切り【2024,2025,2026,2027,2028,2029,2030】と入力し【OK】をクリックします。

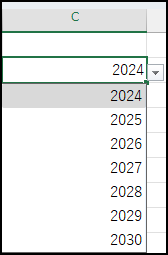
■カレンダーのヘッダーにドロップダウンリストが作成され年を選択できるようになりした。

⑥月のプルダウンリストを作成する方法
データの入力規則を使用して月のプルダウンリストを作成します。
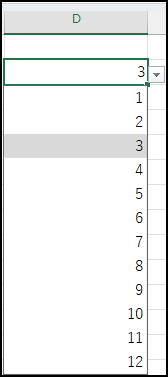
🥉手順①:月が表示されているセル【D2】を選択します。

🥉手順②:リボンから【データ】タブを選択します。

🥉手順③:「データツール」グループを選択し【データの入力規則】をクリックします。

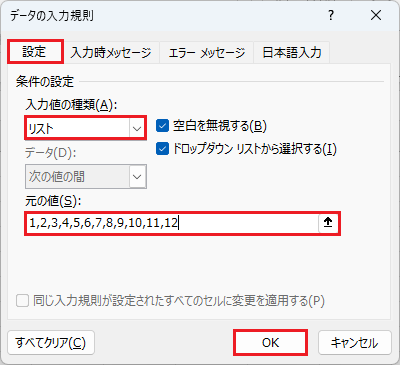
🥉手順④:「データの入力規則」が表示されましたら【元の値】に、月をカンマで区切り【1,2,3,4,5,6,7,8,9,10,11,12】と入力し【OK】をクリックします。

■カレンダーのヘッダーにドロップダウンリストが作成され月を選択できるようになりした。

■プルダウンリストの作り方と解除方法は別の記事で詳しく紹介しています。
■連動するドロップダウンリストの作り方は別の記事で詳しく紹介しています。
⑦月末以降の日付を非常時にする(MONTH関数)
カレンダーの2月の月末以降に、次の月の日付が、2日~3日間表示されますので【MONTH関数】を使用して非表示に設定します。

MONTH関数とは、シリアル値(日付)に対し月を返す関数です。
シリアル値とは「1900年1月1日」を1と数えそれ以降の通算日数を表した数値となります。
✨【MONTH関数】書式:【=MONTH(日付)】
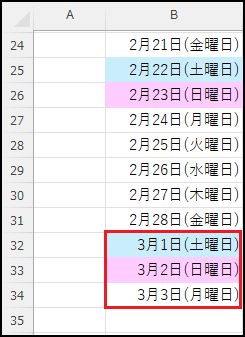
■月末以降に翌月の表示がありますのでMONTH関数を使用して非表示にします。
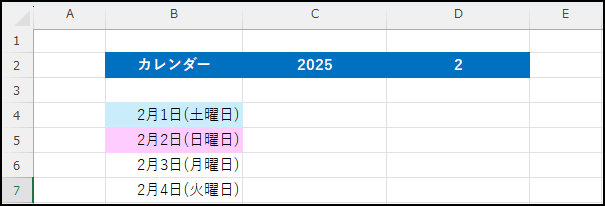
🥉手順①:カレンダーの年月を2025年2月に変更します。

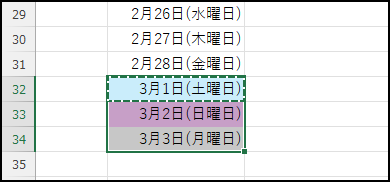
🥉手順②:カレンダーの2月の月末以降の次の月(3月)の日付を全て選択します。
次の月の3月1日~3月3日まで選択します。

🥉手順③:「ホーム」タブの「スタイル」グループから【条件付き書式】を選択します。

🥉手順④:条件付き書式の一覧から【新しいルール】を選択します。

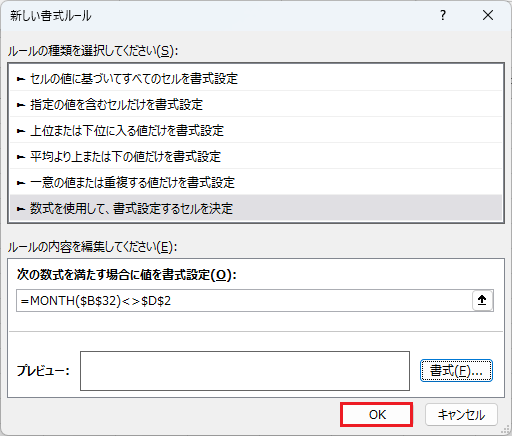
🥉手順⑤:「新しい書式ルール」のダイアログボックスが表示されましたら【数式を使用して、書式設定するセルを決定】を選択します。

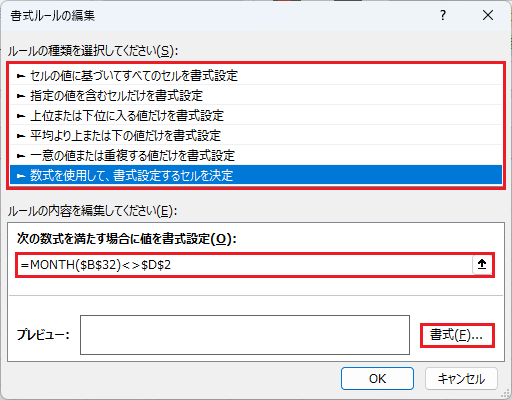
🥉手順⑥:「新しい書式ルール」が表示されましたら「ルール内容を編集してください」の一覧から【数式を使用して、書式設定するセルを決定】を選択し「次の数式を満たす場合に値を書式設定」の項目に【=MONTH(】と入力し、セル【B32】を選択し、括弧【)】で閉じて、不等号【<>】を入力し月のセル【D2】を選択し【書式】をクリックします。
■数式【=MONTH($B$32)<>$D$2】

■【=MONTH(】と入力後に、セル【B32】をクリックします。

■【=MONTH($B$32)<>】と入力後に、月のセル【D2】をクリックします。

2月の月末以降を空白にしますので【MONTH関数】数式➡【=MONTH(日付B32)】等しくない「不等号」<>【$D$2(絶対参照)】と入力します。
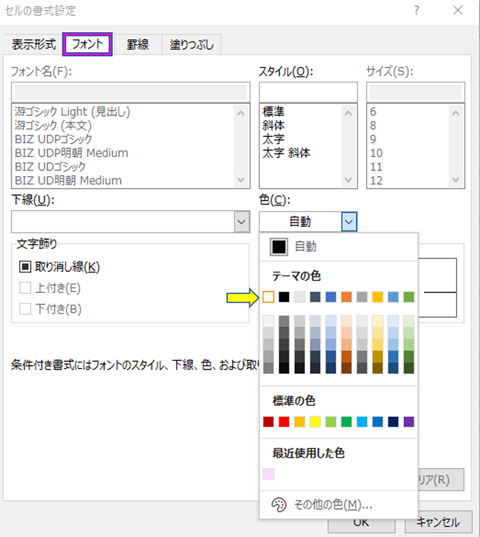
🥉手順⑦:「セルの書式設定」のダイアログボックスが表示されましたら【フォント】を選択し「色」のサンプルから【白】を選択します。

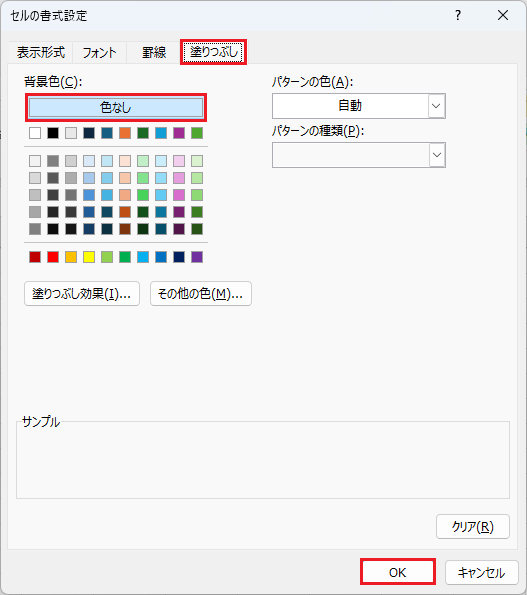
🥉手順⑧:「セルの書式設定」から【塗りつぶし】を選択し「背景色」の【色なし】を選択し【OK】をクリックします。

🥉手順⑨:新しい書式ルールが表示されましたら【OK】をクリックします。

■月末の表示が非表示になりました。

■この記事を見た方にお勧めの商品
■プルダウンリストの作り方と解除方法は別の記事で詳しく紹介しています。
■連動するドロップダウンリストの作り方は別の記事で詳しく紹介しています。
カレンダーのデザインを整える
カレンダーの見栄えを整えるため、ヘッダー画像や見出しの挿入・罫線を追加して、カレンダーのデザインを施して完成させます。

カレンダーに罫線を引く方法
カレンダーに任意の罫線を引いて、見栄えを良くしていきます。
🥉手順①:罫線を引くセル範囲を選択します。

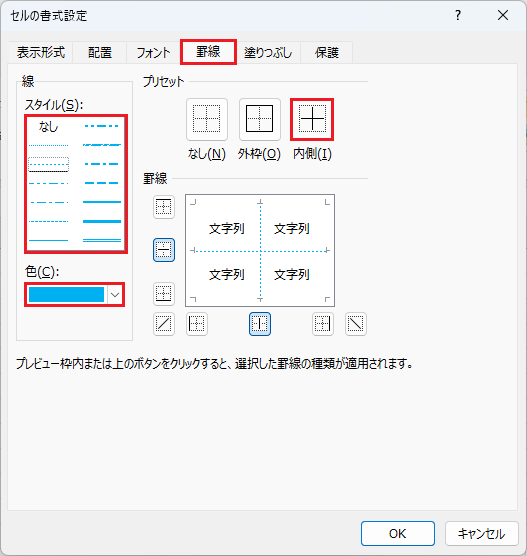
🥉手順②:キーボードの【Ctrl】+1を操作して「セルの書式設定」を開き【罫線】タブの「色」を任意の色に指定し「線スタイル」から任意の線を選択し「プリセット」を【内側】に指定します。

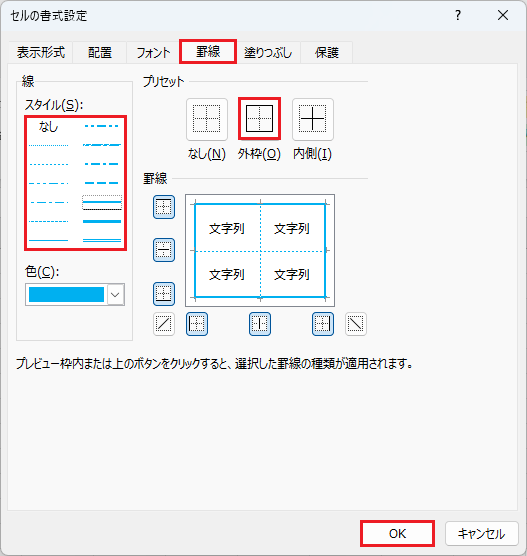
🥉手順③:「セルの書式設定」の【罫線】タブの「線スタイル」から任意の線を選択し「プリセット」を【外側】に指定し「色」を青に指定し【OK】をクリックします。

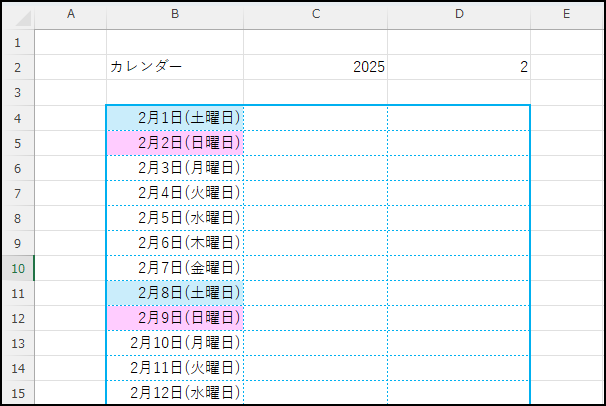
■罫線が新しく引き直しされ見栄えが良くなりました。

ヘッダーの文字を装飾する方法
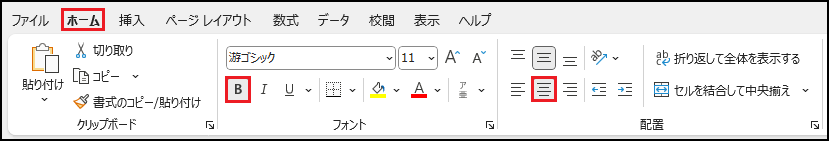
🥉手順①:セル【B2】~【D2】までを範囲選択します。

🥉手順②:「ホーム」タブの「配置」グループから【中央揃え】を選択します。

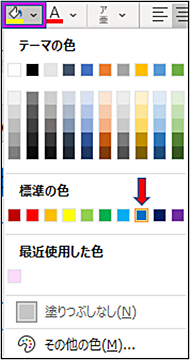
🥉手順③:「ホーム」タブの「フォント」グループから太字【B】を選択し【塗りつぶしの色】【フォントの色】を設定します。
※色の指定は任意の色で構いません

🥉手順④:「フォント」の色を【白、背景1】に指定します。

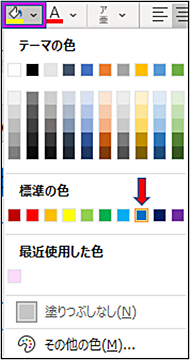
🥉手順⑤:「塗りつぶし」の色を【青】に指定します。

■ヘッダーの文字が装飾されました。

ヘッダーの年月の表示形式を変更
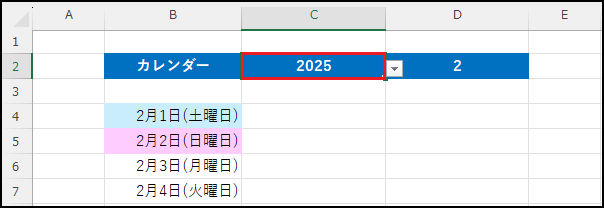
🥉手順①:カレンダーの年のセル【C2】を選択します。

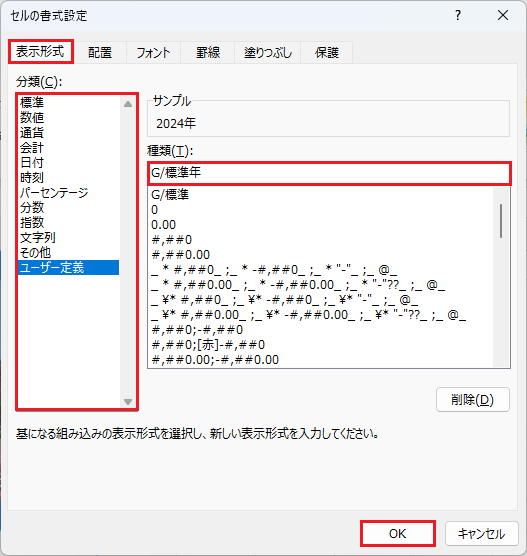
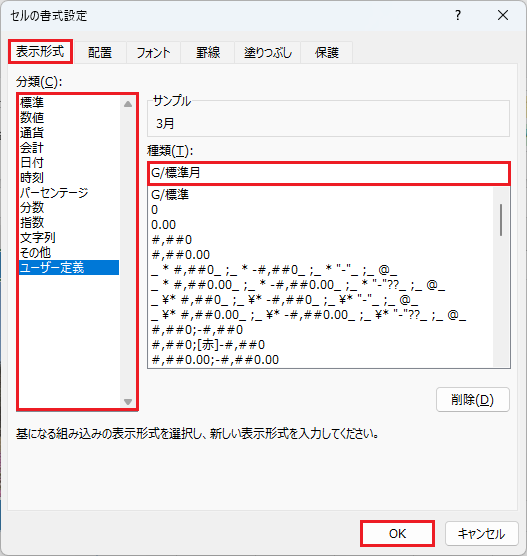
🥉手順②:キーボードの【Ctrl】+1を操作して「セルの書式設定」を開き「表示形式」タブの「分類」の一覧から【ユーザー定義】を選択し「種類」に【年】を入力し【G/標準年】となりましたら【OK】をクリックします。

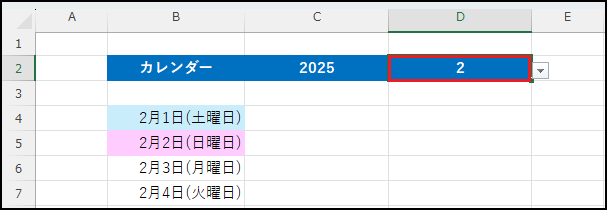
🥉手順③:カレンダーの月のセル【D2】を選択します。

🥉手順④:キーボードの【Ctrl】+1を操作して「セルの書式設定」を開き「表示形式」タブの「分類」の一覧から【ユーザー定義】を選択し「種類」に【月】を入力し【G/標準月】となりましたら【OK】をクリックします。

■年月の表示形式が変更されました。

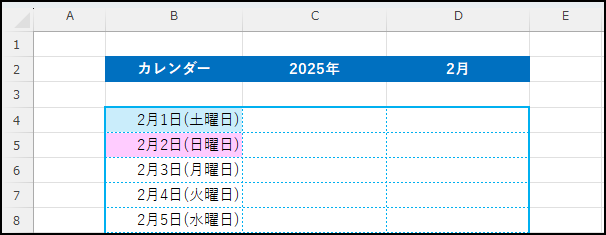
カレンダーの位置を変更する
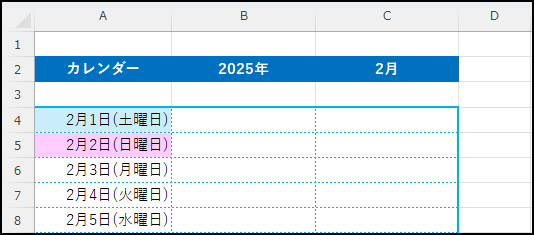
お好みによって、カレンダーを左上に寄せる場合は、余白部分のセルを削除して位置を変更します。
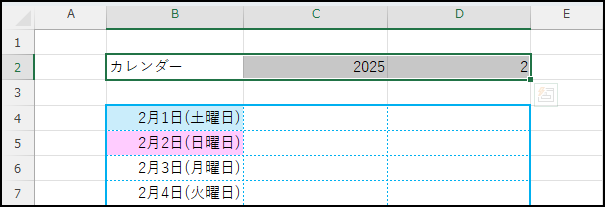
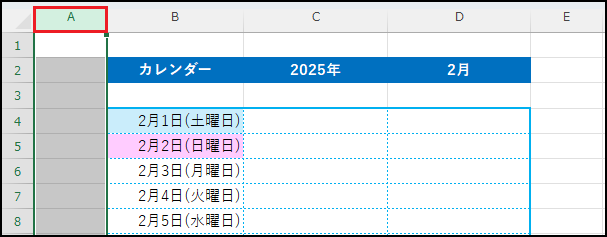
🥉手順①:【A】列にマウスカーソルを移動し【⬇】が表示されましたら【クリック】して【A列】を全て選択して次に【右クリック】します。

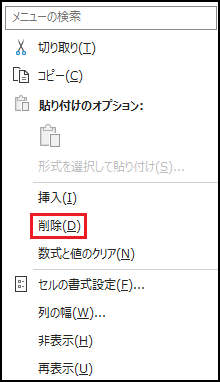
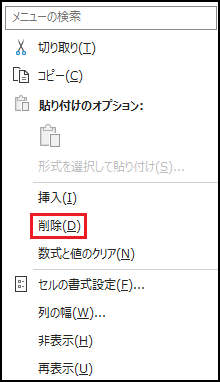
🥉手順②:コンテキストメニューが表示されましたら一覧から【削除】をクリックします。

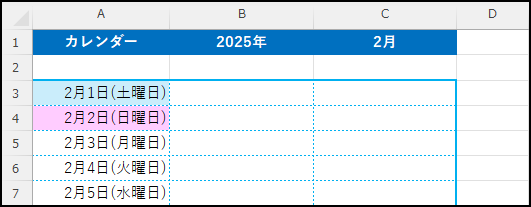
■カレンダーが左寄せになりました。

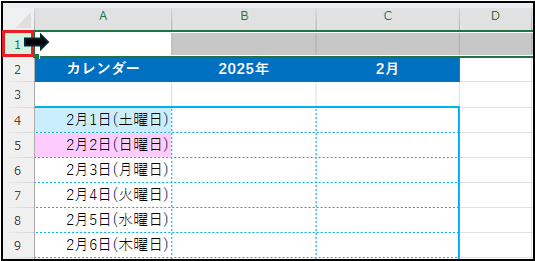
🥉手順③:【1】行目にマウスカーソルを移動し【➨】が表示されましたら【クリック】して【1行目】を全て選択して次に【右クリック】します。

🥉手順④:コンテキストメニューが表示されましたら一覧から【削除】をクリックします。

■カレンダーの位置が左上に移動しました。

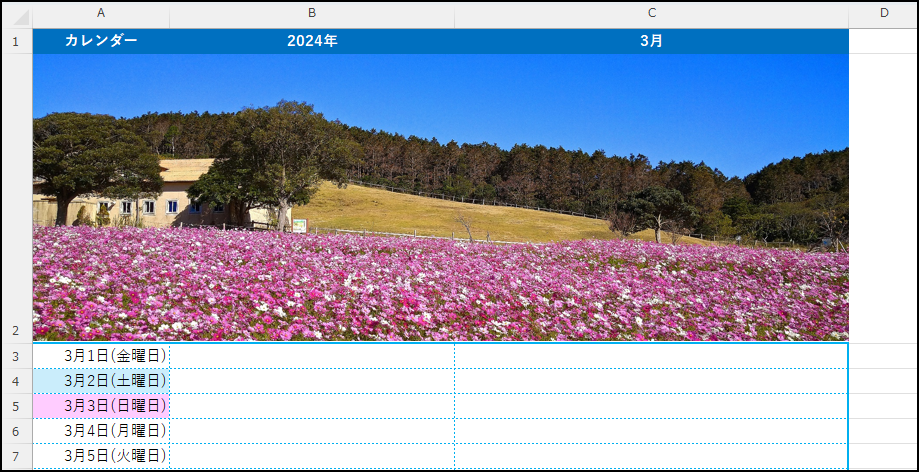
カレンダーにヘッダー画像を挿入する方法
カレンダーに任意の画像を表示することによりオリジナリティの高いカレンダーを作成することができます。
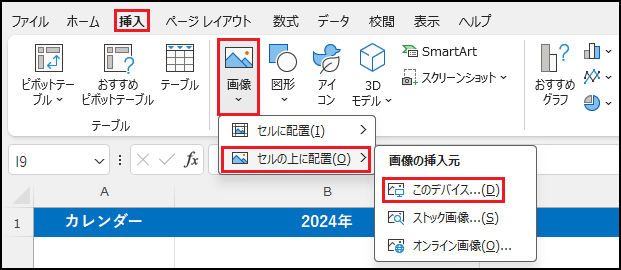
🥉手順①:「挿入」タブ「図」グループから【画像】の【セルの上に配置】をクリックし「画像の挿入元」の一覧から【このデバイス】選択し任意の画像をExcel内に取り込みます。

🥉手順②:挿入された画像を選択し【図の形式】タブを選択します。

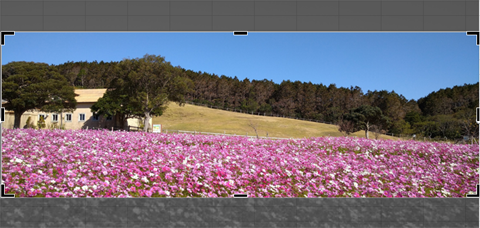
🥉手順③:図の形式の「サイズ」グループの【トリミング】をクリックして画像を任意のサイズに調整します。

■トリミングの方法は画像の隅をマウスでドラッグしながらサイズを調整します。

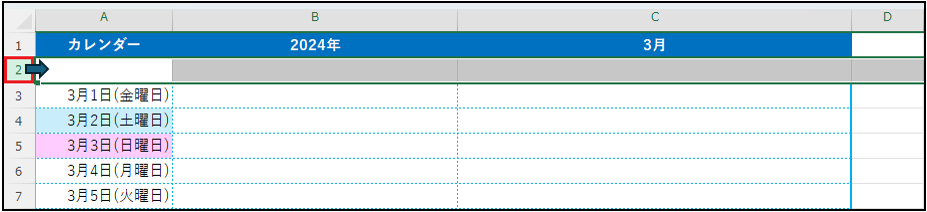
🥉手順④:【2】行目にマウスカーソルを移動し【➨】が表示されましたら【クリック】して【2行目】を全て選択して次に【右クリック】します。

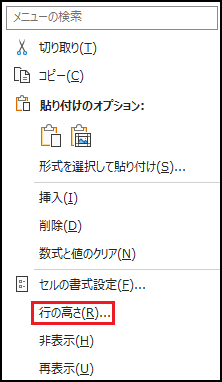
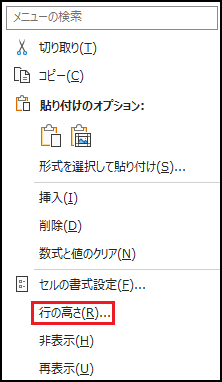
🥉手順⑤:コンテキストメニューが表示されましたら一覧から【行の高さ】を選択します。

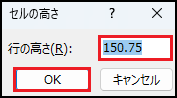
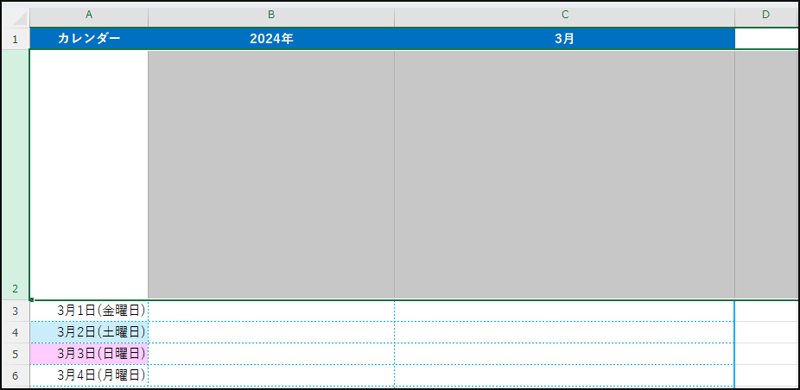
🥉手順⑥:セルの高さが表示されましたら「行の高さ」を任意のサイズに指定して【OK】をクリックします。
今回は例として【150px】に指定しています。

🥉手順⑦:行の高さを調整しましたら画像をマウスでドラッグして、2行目に挿入します。

画像のサイズをドラッグして微調整します。
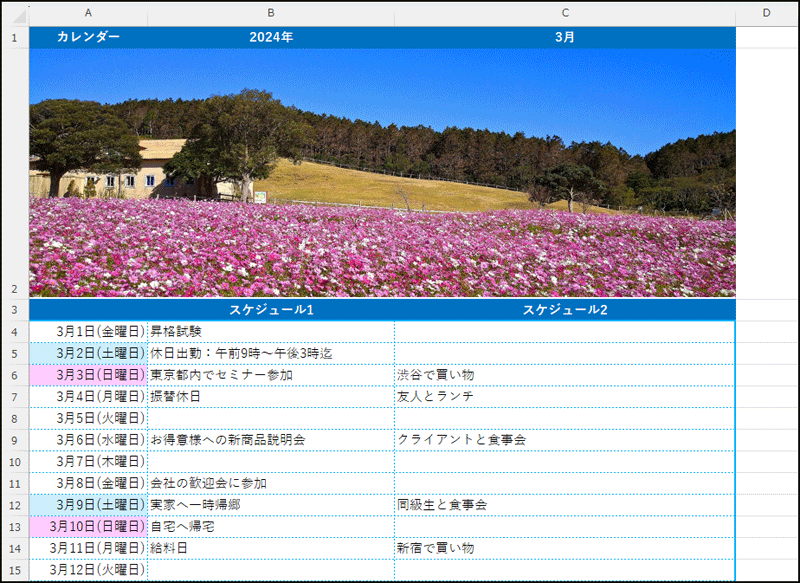
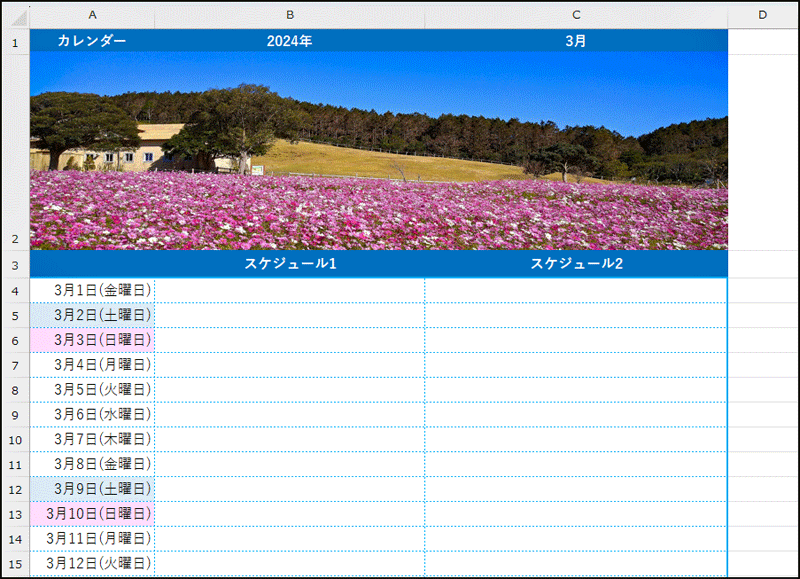
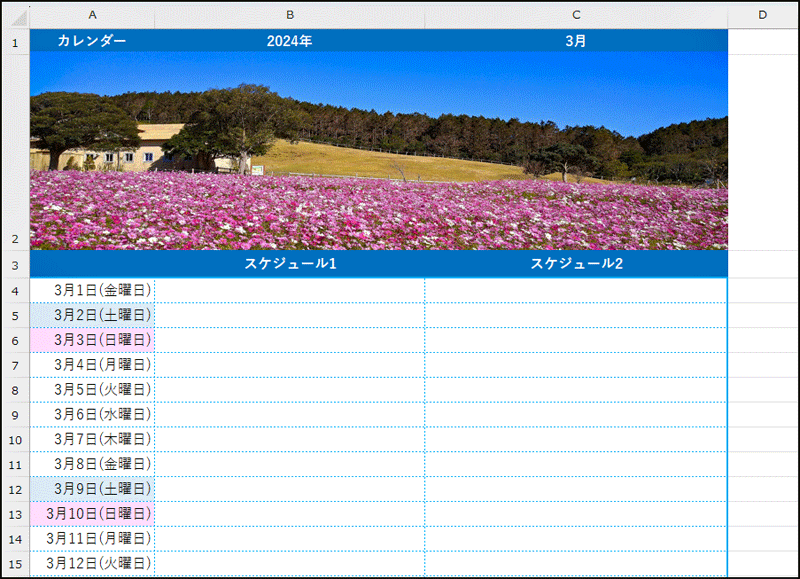
■ヘッダー画像が挿入されました。

ヘッダー画像下に見出しを作成する
ヘッダー画像の下に見出しを設定してカレンダーを完成させます。
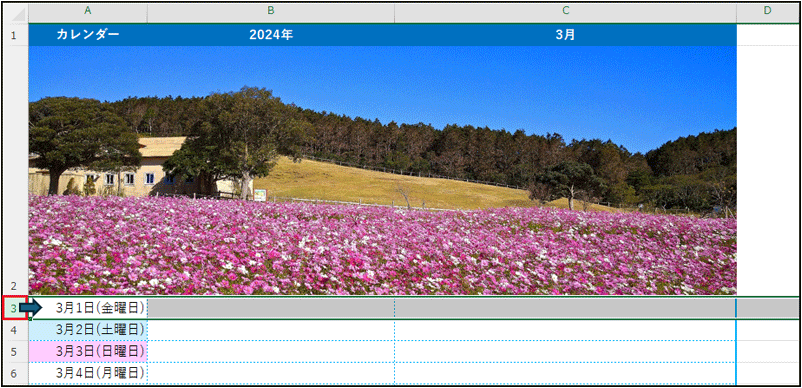
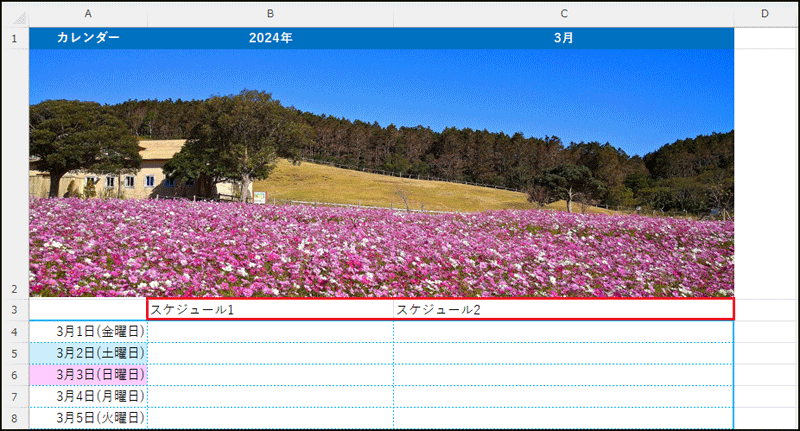
🥉手順①:【3】行目にマウスカーソルを移動し【➨】が表示されましたら【クリック】して【3行目】を全て選択して次に【右クリック】します。

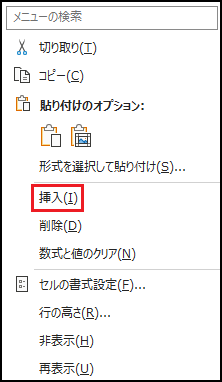
🥉手順②:コンテキストメニューが表示されましたら一覧から【挿入】を選択します。

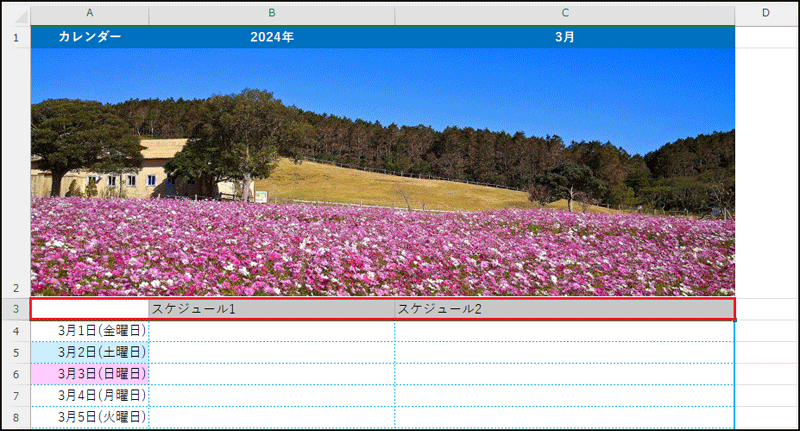
🥉手順③:画像が挿入されましたら、3行目を全て選択して【右クリック】します。

🥉手順④:セルの高さが表示されましたら「行の高さ」を【18.75】に指定して【OK】をクリックします。

🥉手順⑤:3行目のセル【B3】と【C3】に任意のタイトルを入力します。
今回は例として、セル【B3】に「スケジュール1」セル【C3】に「スケジュール2」と入力しました。

🥉手順⑥:見出し部分のセル【A3:C3】を選択します。

🥉手順⑦:「フォント」の色を【白、背景1】に指定します。

🥉手順⑧「塗りつぶし」の色を【青】に指定します。

🥉手順⑨:「ホーム」タブを選択し「フォント」グループの【太字】を指定し「配置」グループの【中央揃え】を選択します。

■全自動の自作カレンダーが完成しました。

■この記事を見た方にお勧めの商品

 激安パソコン講座【PCHack】のご案内
激安パソコン講座【PCHack】のご案内


